設定した配達希望日や配達時間帯が表示されない場合の対処法
Japanized for WooCommerceで設定した配送方法の配達希望日や配達時間帯が表示されない場合の対処法

表示されなくなった原因は、WooCOMMERCEのバージョン 8.3 より、新規インストールされたサイトは「お買い物カゴ」と「支払いページ」が【ショートコード】から【ブロック】に変更されたため
【ブロック】をわかりやすく説明すると、WordPress(ワードプレス)で作成されたページのレイアウトを構成する一つ一つのパーツのこと。
このブロックを導入したことで、Japanized for WooCommerceで設定した「配送方法」の「配達希望日」や「配達時間帯」などが表示されなくなりました。
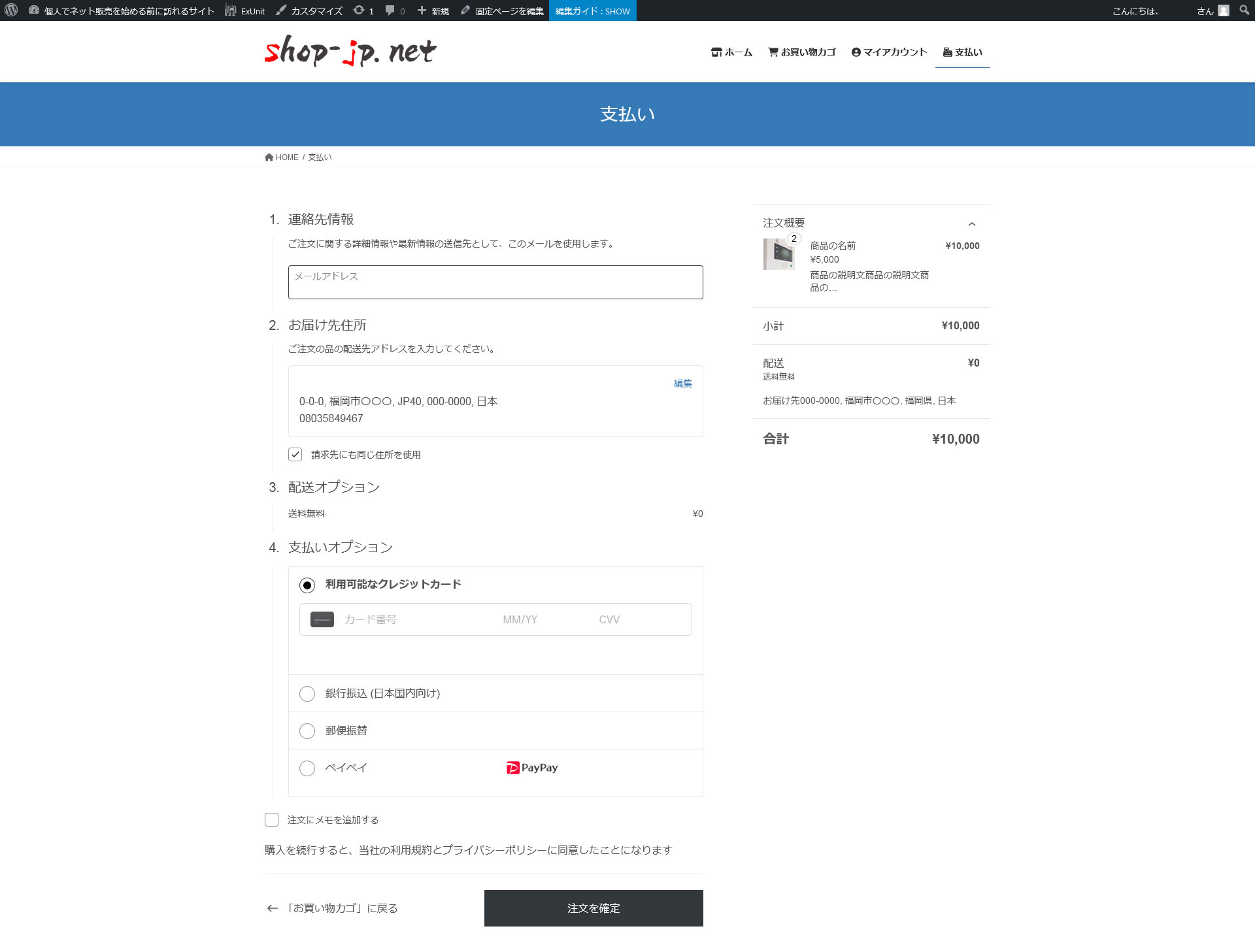
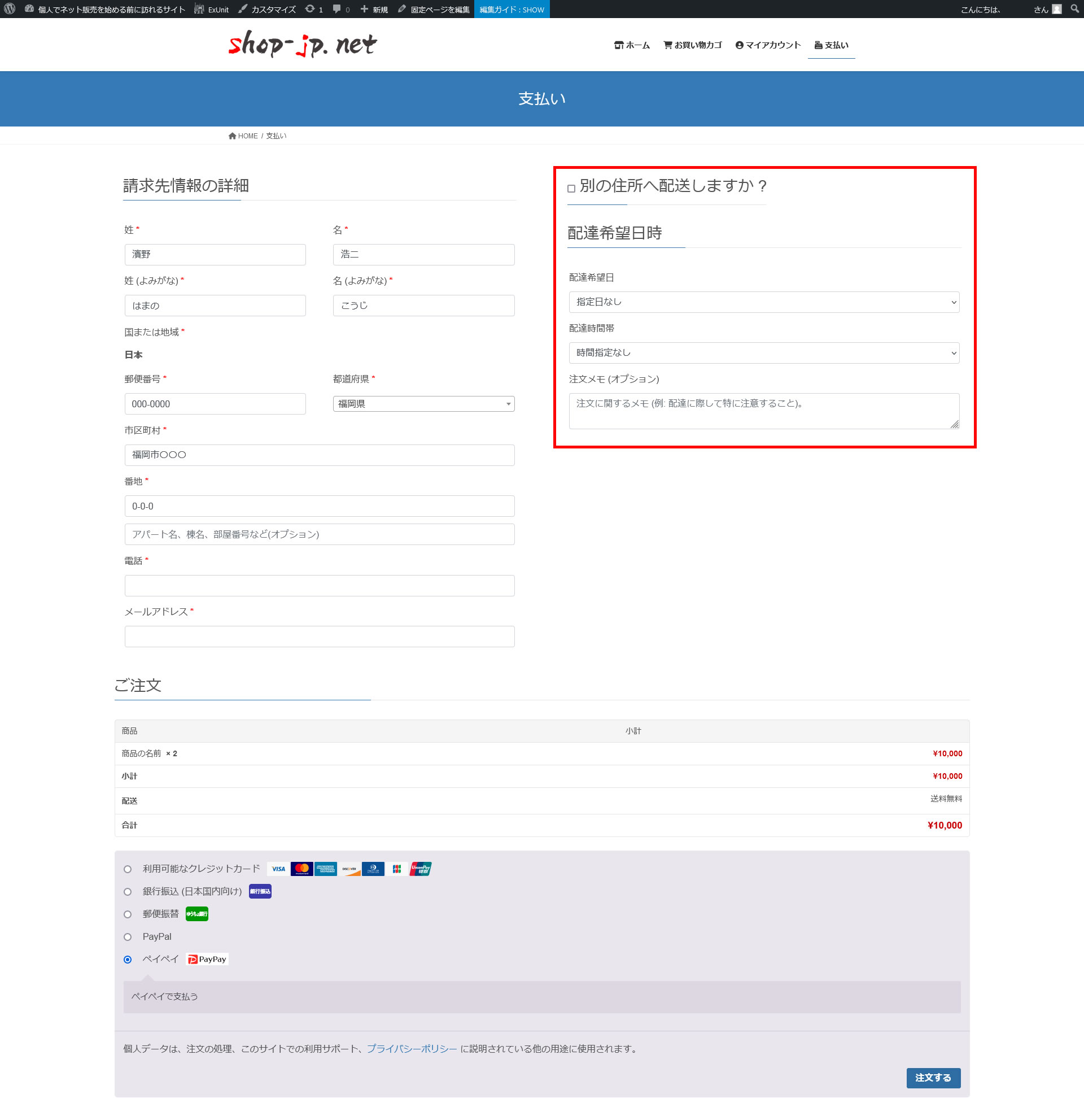
以下はブロック導入の前後の「支払いページ」の見本です。
ブロック導入後のウーコマースの「支払いページ」見本(現在のレイアウト)

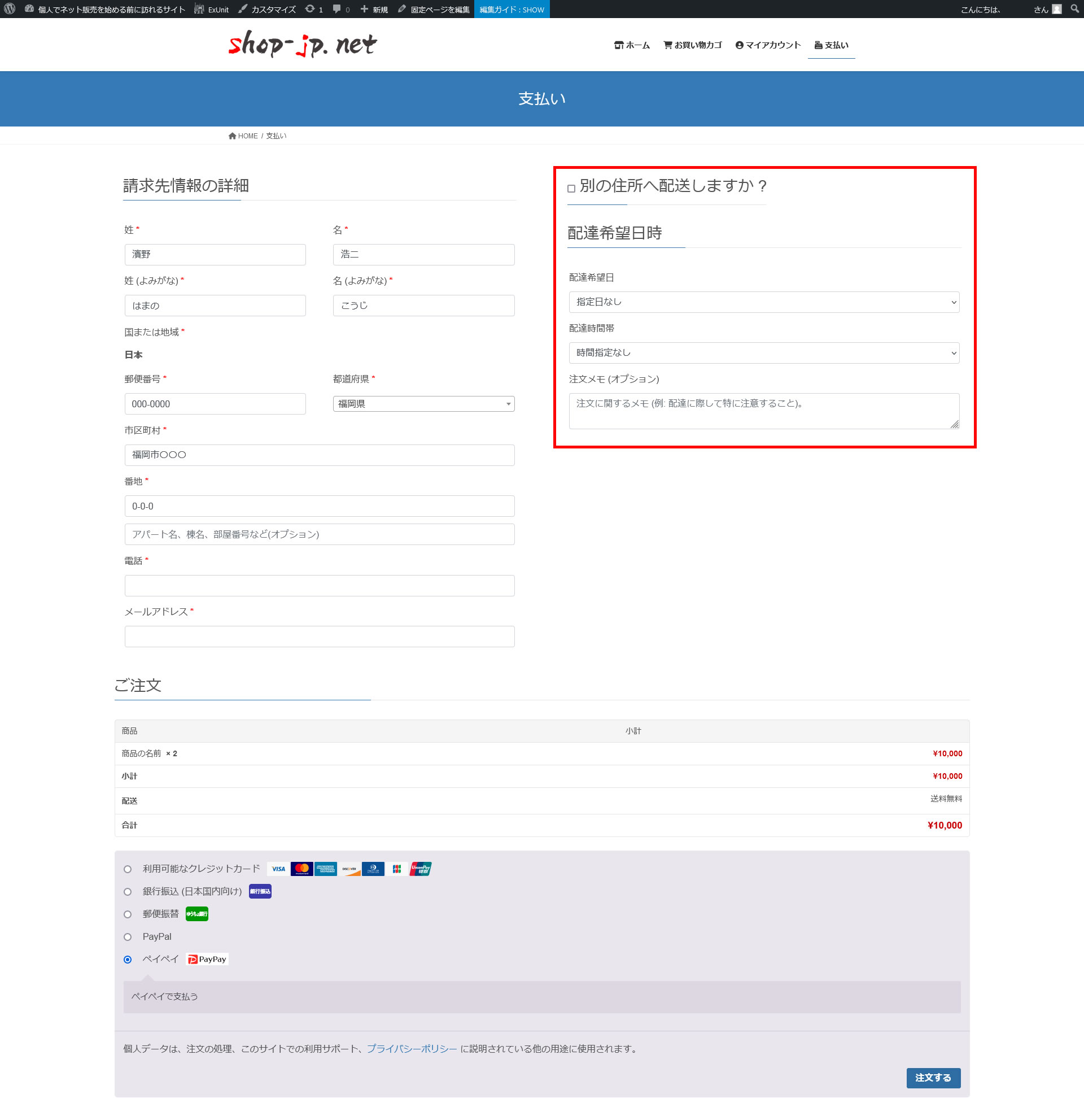
ブロック導入前のウーコマースの「支払いページ」見本
下のページの赤枠内のように【配達希望日】と【配達時間帯】が表示されます。

ここからは、【配達希望日】と【配達時間帯】が表示されるように設定していきます
まずは、支払いページを選択して、編集作業に入ります。

- 下の画像の右側にある「クラシック購入手続きに切り替える」を選択(クリック)。

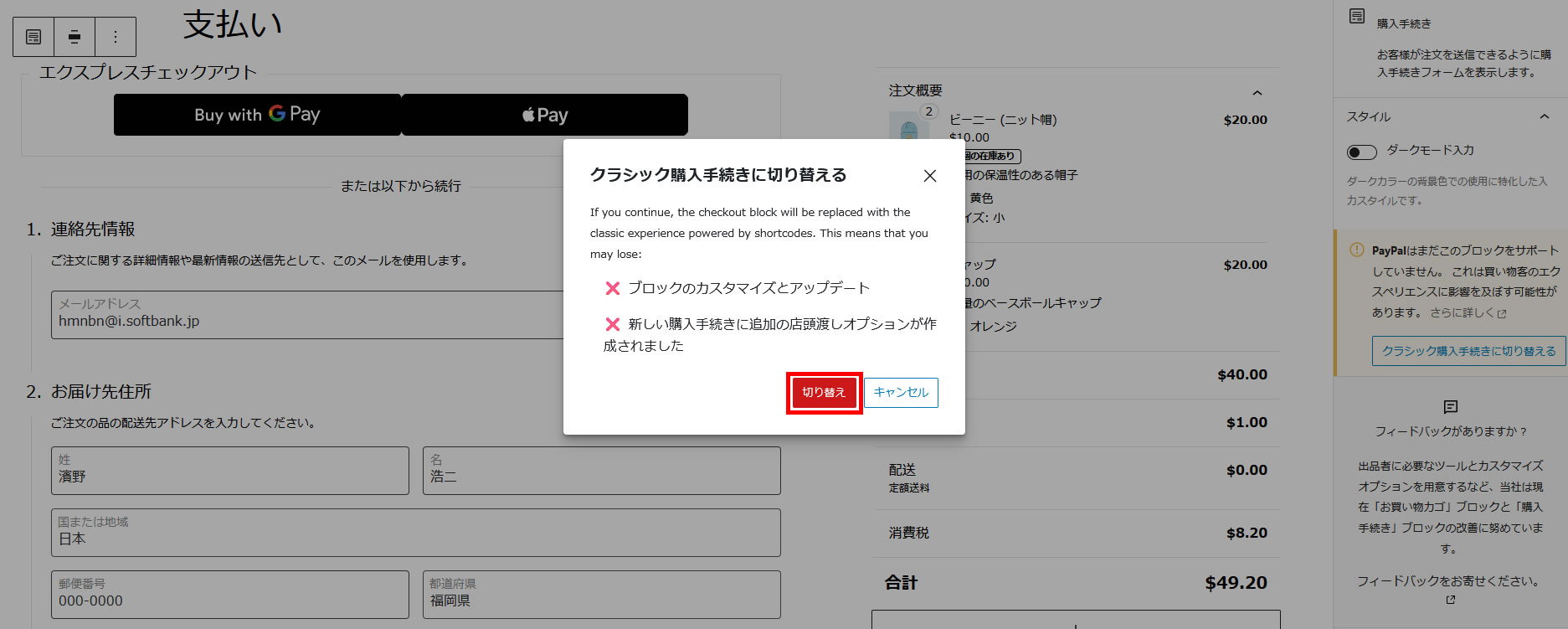
- 下の画像の「切り替え」を選択(クリック)。

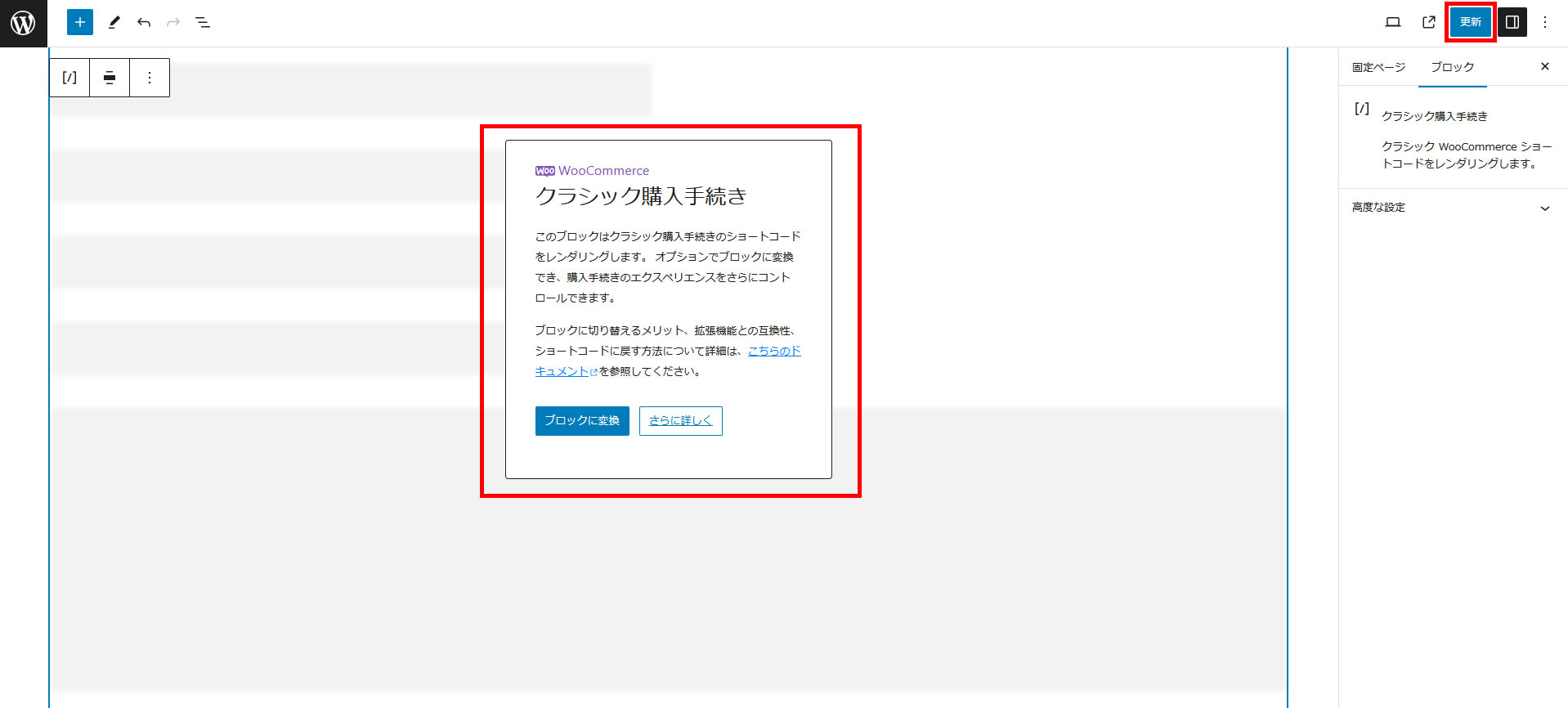
- 下の画像のように表示されます。
- もし【ブロック】形式(新型式)に戻す場合は下の画像の「ブロックに変換」を選択(クリック)。
- 【ショートコード】形式(旧型式)を保存する場合は、中央の赤枠内は選択せず、下の画像の右上の「更新」を選択(クリック)。

「クラシック購入手続き」(旧型式)に変換されました
これで、Japanized for WooCommerceで設定した配送方法の配達希望日や配達時間帯が下の画像のように表示されるようになりました。

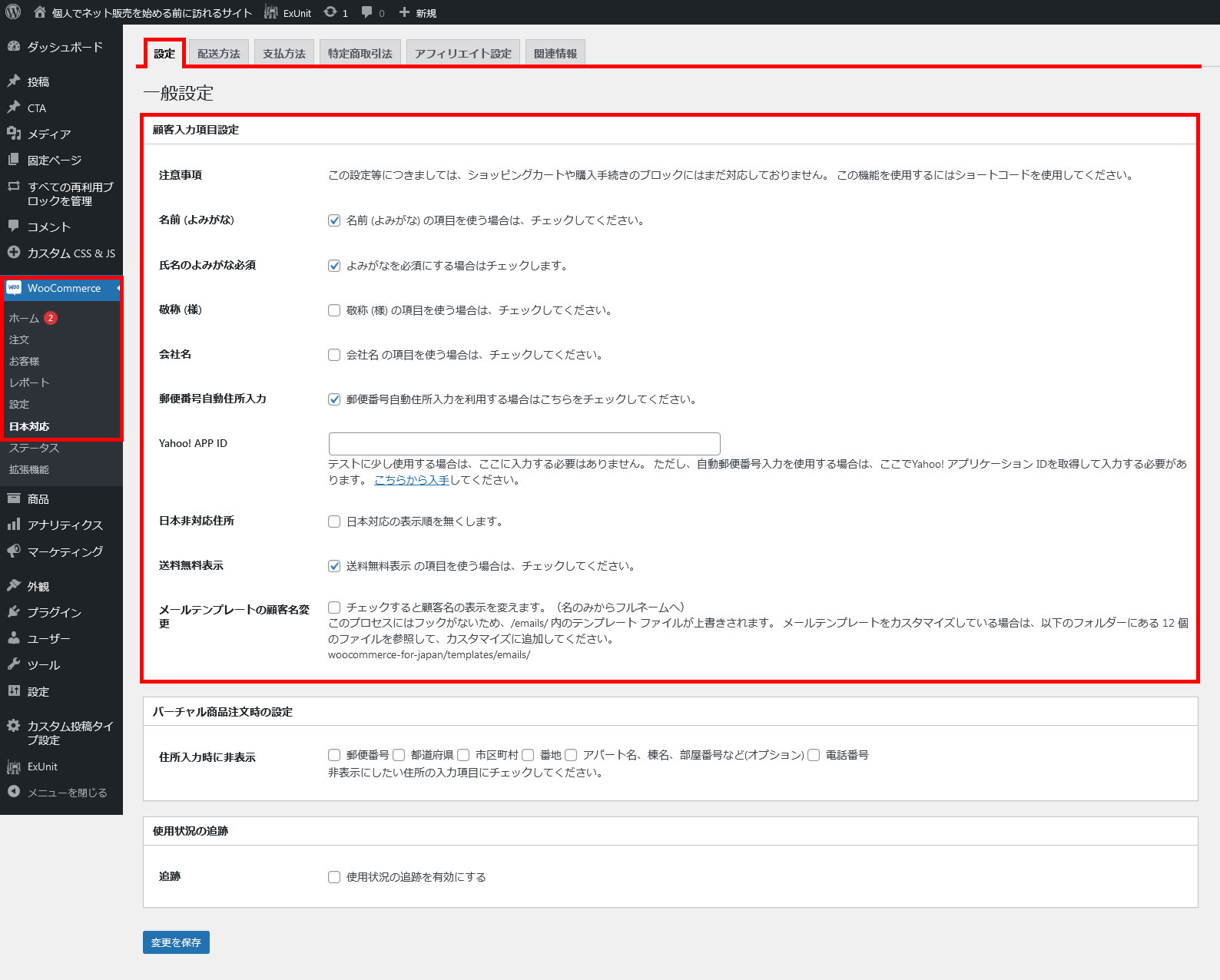
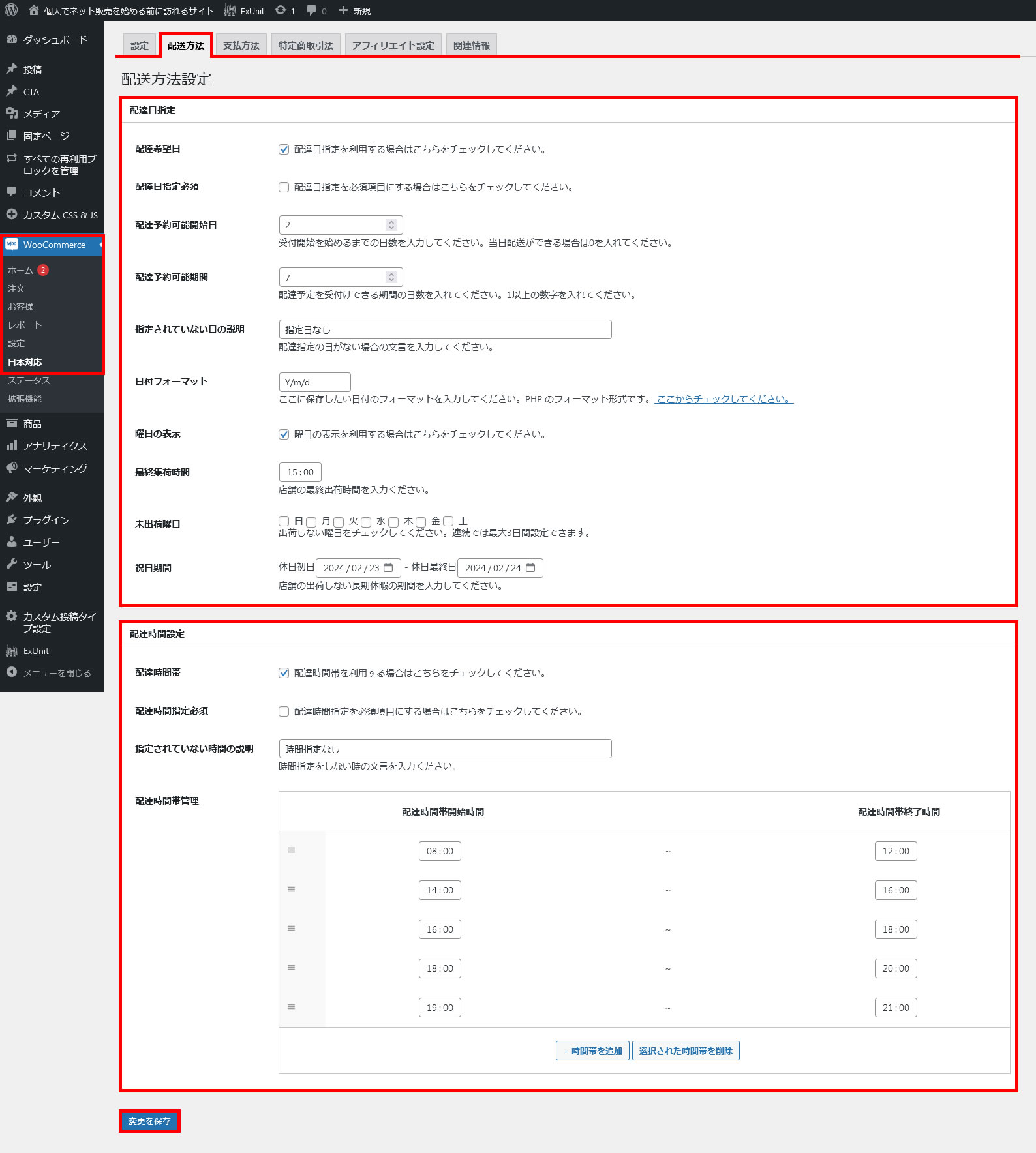
Japanized for WooCommerceの設定画面
下にある2つの画像は、Japanized for WooCommerceの一般設定と配送方法設定ページです。
赤枠で囲まれた部分が、「クラシック購入手続き」に変換することで、「支払いページ」に表示されるようになります。