PayPayオンライン決済をウーコマースに導入
PayPayオンライン決済をウーコマースに導入ページにはプロモーションが含まれております
PayPayオンライン決済をウーコマースに導入する前に

ワードプレスにウーコマースをインストールしていることが条件
- サーバーの契約から始める場合はこちら → ネットショップ開業の4ステップ
- ウーコマースの設定から始める場合はこちら → オンライン決済を導入したECサイト構築
既にワードプレスにウーコマースを導入してオンラインショップを運営している場合は、下にあるリンクより、PayPay for Developersに移動して、登録を済ませます。
登録が済んだら、本番モードを利用するために加盟店登録をしましょう。
加盟店登録をする際には必ず、WEBペイメントを申し込みます。
申し込みから審査完了まで、1週間程度だと思われます。
私の場合、登録内容に不備があった為、修正後から登録完了まで、更に3日増え、計10日程度かかりました。
加盟店に申し込みをして、審査が終了すると、本番環境用のマーチャントID、キー、秘密キーを利用できます。
加盟店申し込みをする前に
本番環境の利用を前提とした、加盟店申し込みをする前に以下のページは導入していますか?
- 【特定商取引法に基づく表記】見本はこちら → 特定商取引法に基づく表記
- 【プライバシー・ポリシー】見本はこちら → プライバシー・ポリシー
上の2つのページは、オンラインショップを運営するうえで欠かせないものです。
見本の特定商取引法に基づく表記とプライバシー・ポリシーは、審査に通っておりますので参考頂いて構いません。
もちろん、運営者本人に沿った内容に書き換えてください。
PayPay for Developersとは
自社のECサイトやアプリに「PayPay」を導入できる開発者向けツール「PayPay for Developers」の提供をしています。
オープンAPIとリアルタイムデモができる開発環境を提供。
上記が趣旨のサイトですが、PayPay for Developersに加盟店登録をすることで、ウーコマース用のPayPayオンライン決済プラグインを導入して、自社・個人のECサイト上で、オンライン決済が可能となります(WEBペイメント)。
PayPay for Developersはオンライン決済専用
PayPay for Developersは、オンライン決済専用サービスです。
実際の店舗にPayPay決済を導入している場合でも、別途、PayPay for Developersへの加盟店登録が必要です。
WooCOMMERCEにPayPayオンライン決済用プラグインを導入する方法
WooCOMMERCE PayPayオンライン決済用プラグイン
加盟店の登録を終えたら、PayPay オンライン決済用のプラグインをダウンロードします。
WooCOMMERCE PayPayオンライン決済用プラグインの導入方法

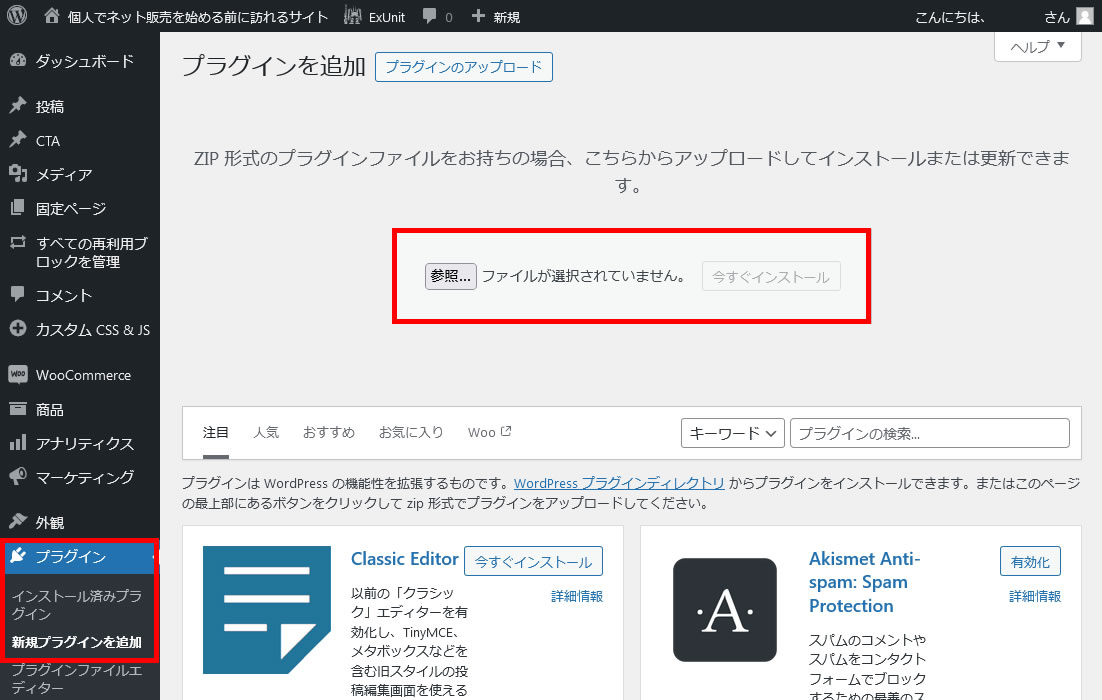
- 最初にダウンロードしておいた、PayPay用の圧縮されたままのzipファイルを選択してアップロード。

- アップロードできない場合は、ダウンロードしておいたzipファイルを解凍して、その解凍したフォルダごとFTPソフトを使ってアップロードします。
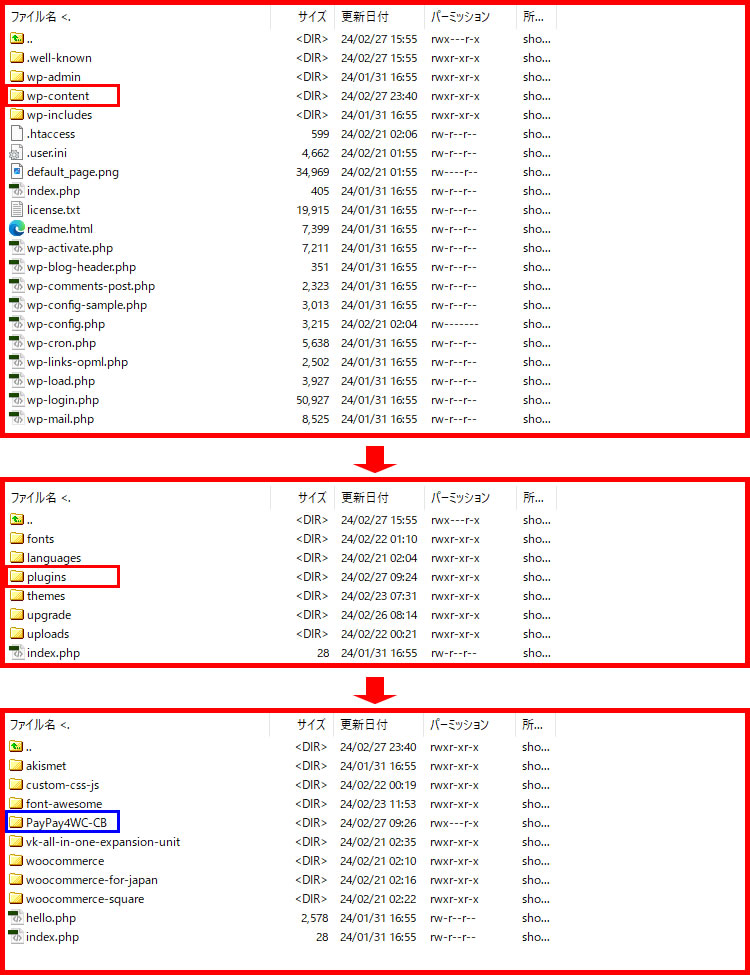
- アップロード先は、FTPソフトでサーバーに接続して【wp-content】→【plugins】の中に【PayPay4WC-CB】フォルダをアップロード。

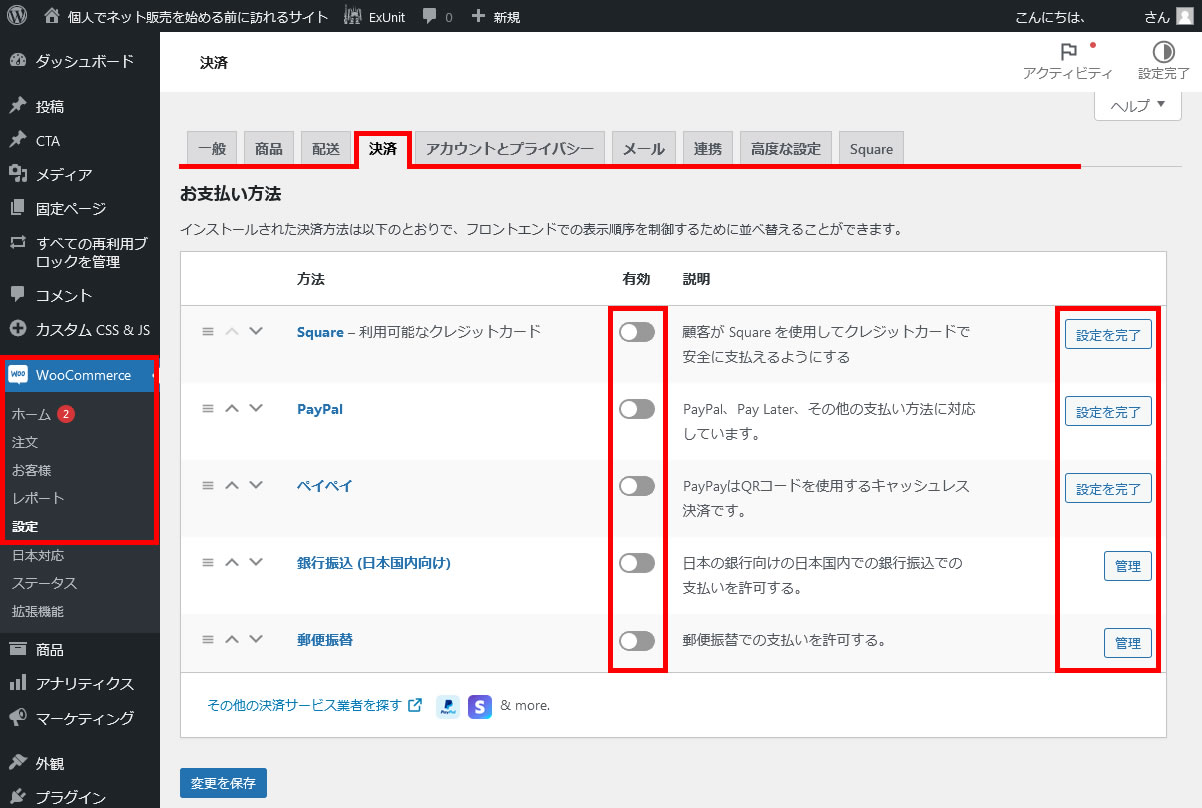
- アップロードを終えたら、下の画像のペイペイの赤枠内をクリックして、設定画面に行きます。

- どの決済用プラグインを設定する場合も、赤枠をクリックして編集をスタート!

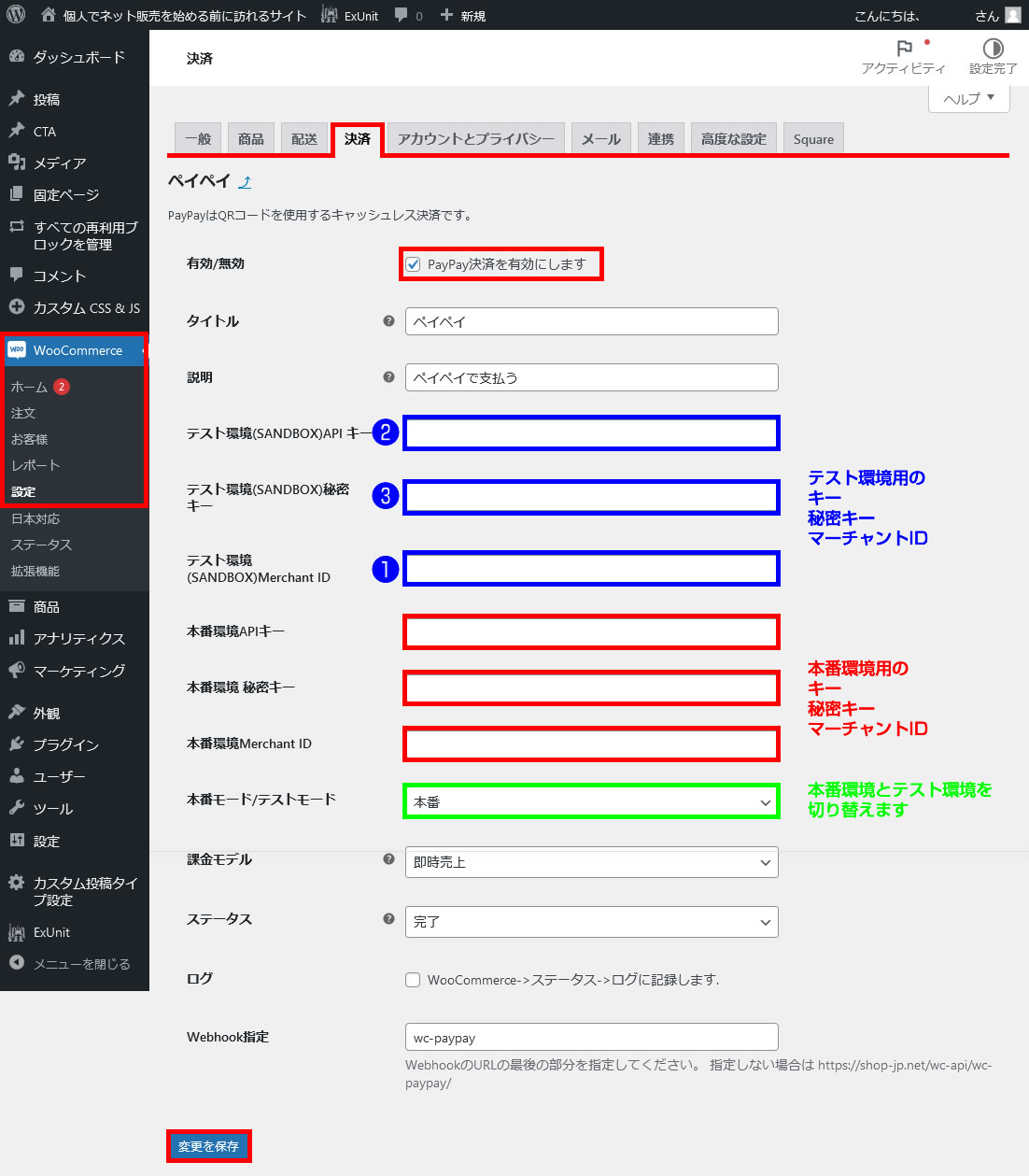
- PayPayプラグインの設定画面の青枠または赤枠内にPayPay for Developersに登録した際の【テスト環境用】【本番環境用】のキー、秘密キー、マーチャントIDを入力します。
- 各キー、秘密キー、マーチャントIDは下の画像のように表示されております。
- PayPay for Developersに登録した時点でテスト環境用のキー、秘密キー、マーチャントIDが表示されます。
- 本番環境用のキー、秘密キー、マーチャントIDは、PayPay for Developersに正式に登録した時点(審査に通った時点)で表示されます。
- 申し込みがお済みでない場合は右記より。 PayPay for Developers

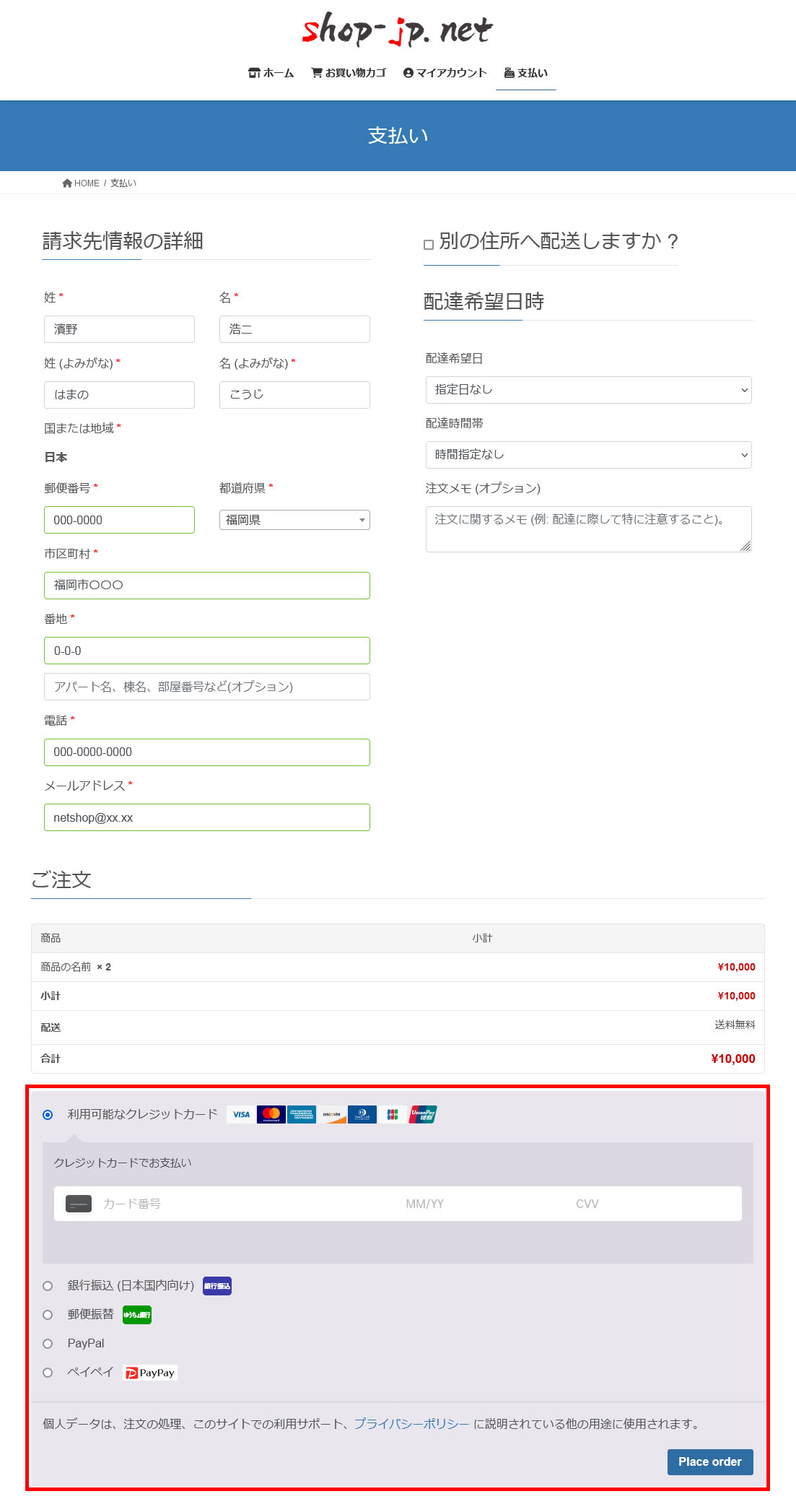
完成したネットショップの支払いページの見本