ホームページ完成見本

Lightning の完成見本を目指し、作業を進めてまいります。
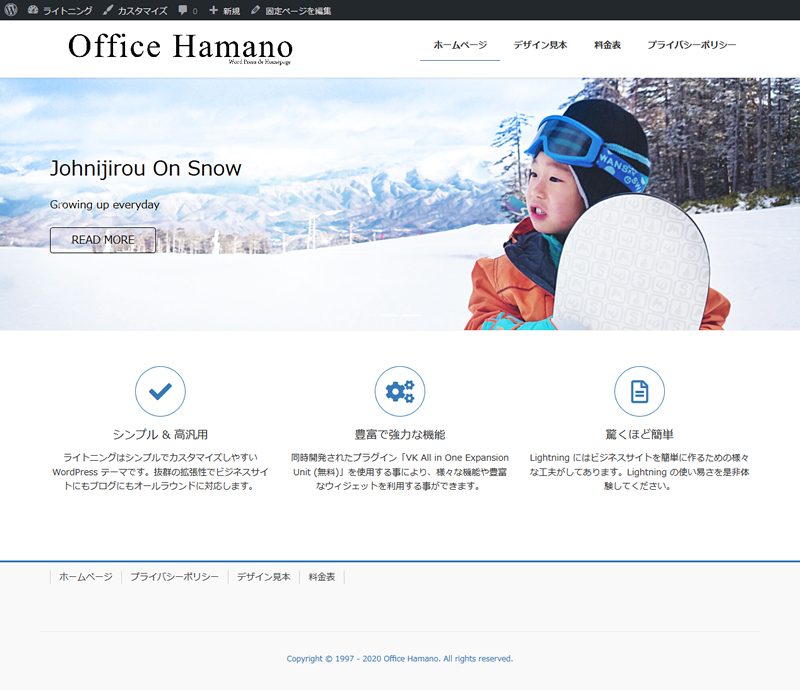
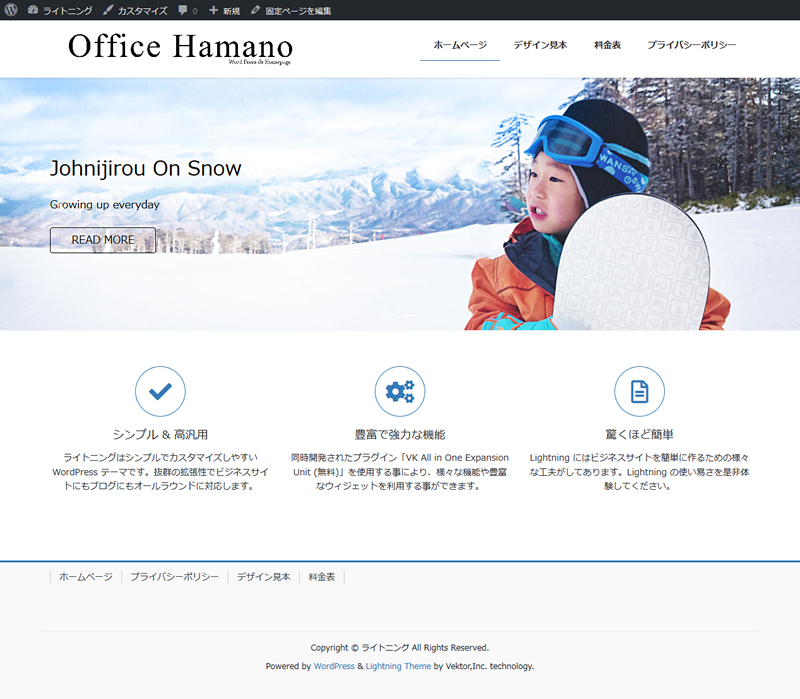
ライトニングテーマの基本形になります。
トップ左にロゴマーク、その右側にグローバルナビ、2段目にカルーセル(数組の画像とメッセージをスライドまたはフェードインアウトさせる)を配置。
3段目には、横並び3組のPRブロックが続き、最下部がフッターになります。
シンプルなデザインでありながら、比較的小スペースで、ホームページのコンセプトやメッセージを伝えることができ、デザイン的にも好感度があり、クールな印象を与えます。
レスポンシブデザインで、スマホにも対応しています。
ホームページ設定

便宜上、最初にホームページ(トップページ)を新規作成します。
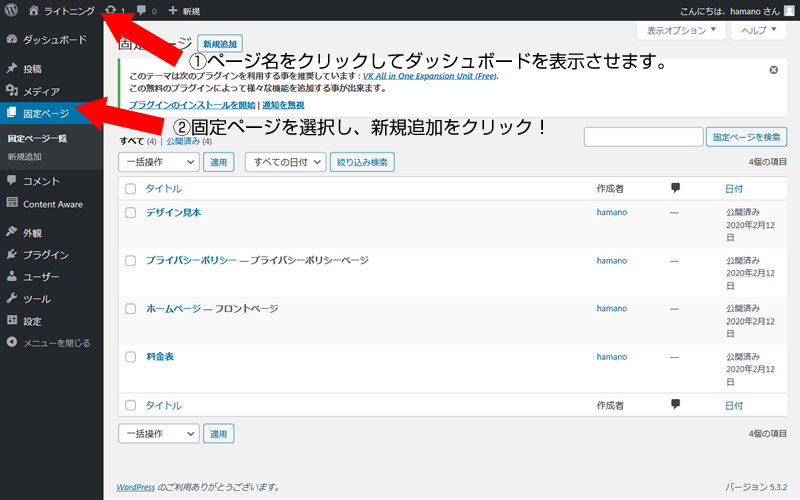
左上にある、自身のページ名をクリックして、ダッシュボードを表示します。

固定ページの新規追加をクリックし、まずはタイトル(ホームページ)を入力。
そのあと、テンプレートを選択(サイドバーなし)。
右上の公開をクリックし、保存・公開します。

ここで、ホームページの基本部分を作成していきます。
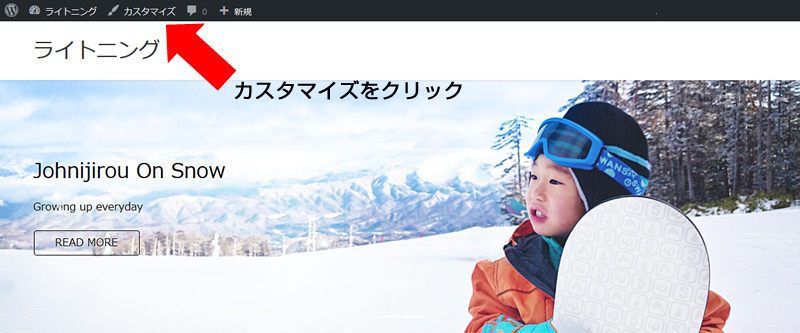
上部にある、カスタマイズをクリックし、サイドメニューを表示させます。

開いたサイドメニューより、ホームページ設定を選択。

ホームページの表示項目にある、固定ページを選択。
さらにその下にある、ホームページの項目より、
最初に作成したホームページを選び、最上部の公開ボタンを押し、保存します。

そしてまた、サイドメニューのトップへ戻り、
Lightning デザイン設定をクリックします。
設定メニューの下のほうに、トップページサイドバー設定の項目があります。
“トップページを1カラムにする”にチェックを入れて、
公開ボタンを押し、その左にある×をクリックし、トップページに戻ります。

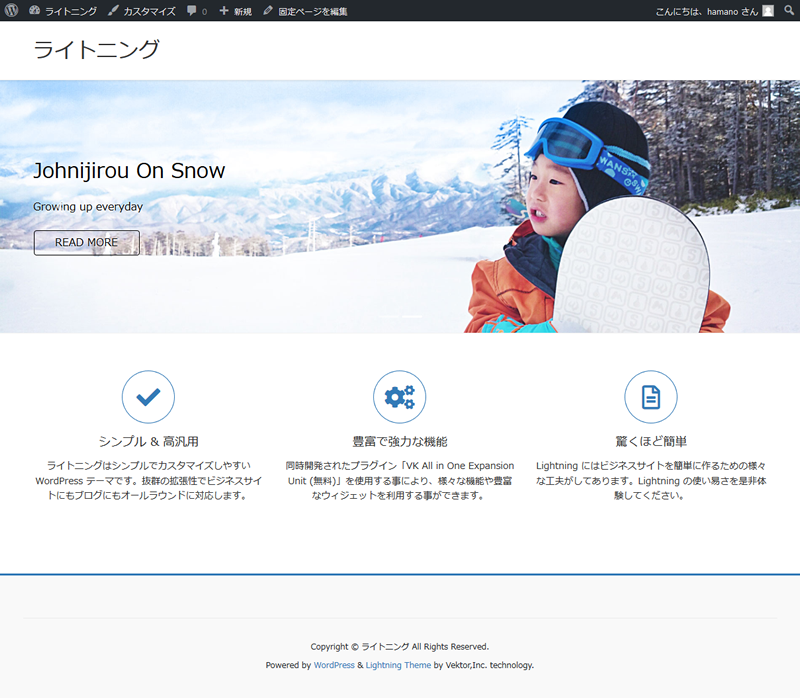
手順通りに作業を進めると、このようなページが完成します。
ヘッダーロゴ挿入

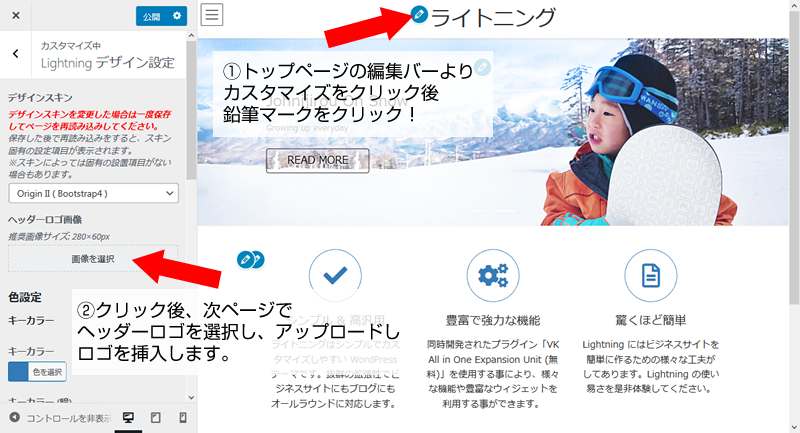
編集バーのカスタマイズをクリックし、トップページの編集モードに切り替えます。
編集モードでは、鉛筆マークの付いた箇所が編集可能な項目となります。
ヘッダーのライトニングという文字を画像のロゴマークへ変更します。
文字の隣の鉛筆マークをクリックし、用意しておいたロゴマークををアップロードすれば、文字がロゴに入れ替わり、作業終了です。


上記の作業を終えると、このようなページが完成します。
次は、先ほどトップページを作成したように、ページ名だけ変えて、同じ手順を繰り返し、各ページを作っておきます。見本では、ホームページ以外に、デザイン見本/料金表/プライバシーポリシーを作ります。
グローバルナビ作成

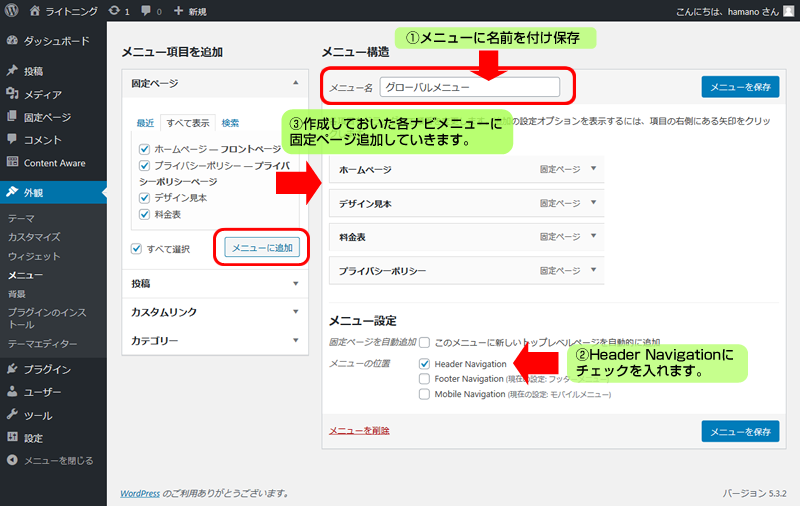
ダッシュボードより、外観→メニューをクリック。
①メニューに名前を付け保存
分かり易いように、ヘッダー用には、グローバルナビ、スマホ用にはモバイルナビ、フッター用にはフッターナビなど、分かり易い名前を付け、先に保存しておきます。
②作成しておいた各ナビメニューに固定ページ追加していきます。
具体的な例として、一番上にある”メニュー名”の箇所をグローバルナビにした場合は、一番下の”メニュー設定”のHeader Navigationにチェックを入れます。
③次にヘッダーナビに追加したい、固定ページを左枠より追加します。
追加したい固定ページ名にチェックを入れ、”メニューに追加”ボタンを押し追加完了です。
上記と同じように、フッターナビ、モバイルナビも同様にして、順次固定ページを追加していきます。

ここまででトップページのデザインはほぼ完成です。
コピーライト部分の修正

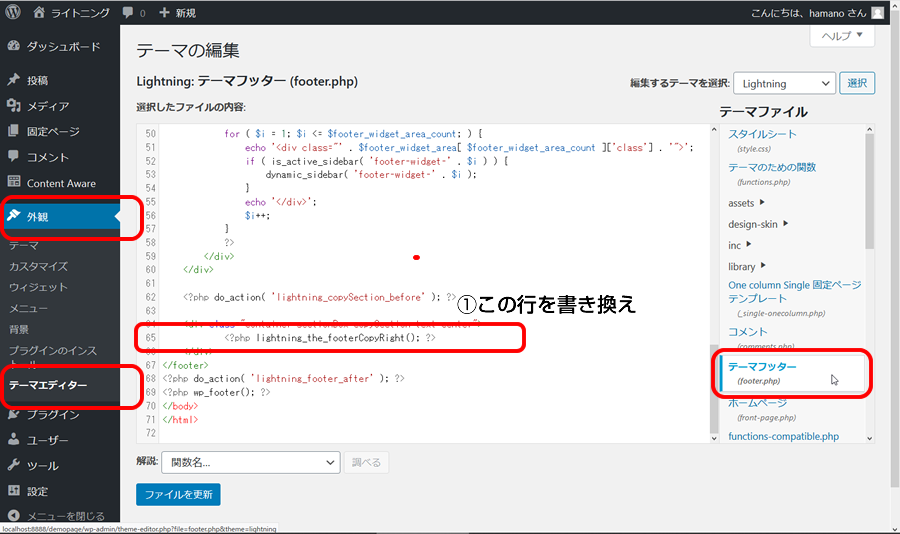
ダッシュボード→外観→テーマエディターを開き、
右側のテーマファイルより、テーマフッターを選択し、修正します。
最下部あたりにある、赤く囲まれた箇所に
copy.txtを開き、その内容をコピペします(必要なところはあなた用に書き換えます)。
最後にファイルを更新を押して、完了です。
■ 以下をペースト
copy.txt
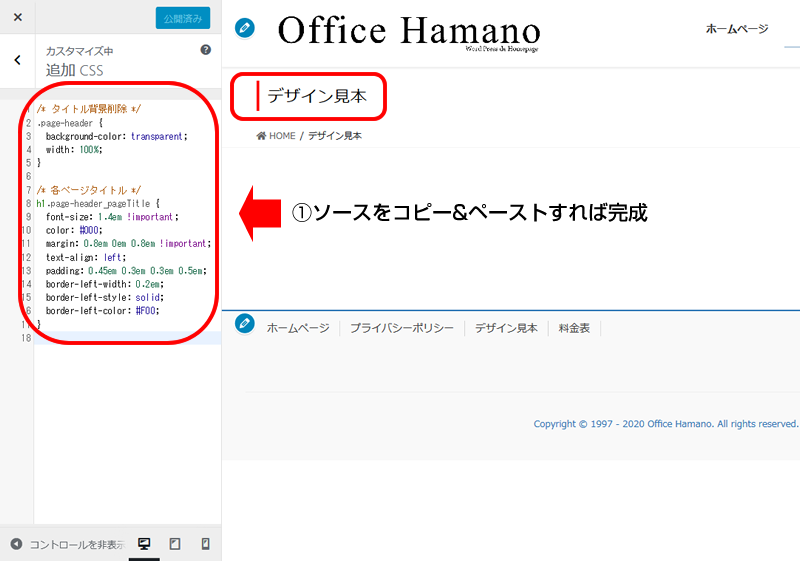
サブページのタイトル設定

カスタマイズ→サイドメニューが開いたら、追加CSSをクリック→ペーストするだけ。
/* タイトル背景削除 */
.page-header {
background-color: transparent;
width: 100%;
}
/* 各ページタイトル */
h1.page-header_pageTitle {
font-size: 1.4em !important;
color: #000;
margin: 0.8em 0em 0.8em !important;
text-align: left;
padding: 0.45em 0.3em 0.3em 0.5em;
border-left-width: 0.2em;
border-left-style: solid;
border-left-color: #F00;
}
サイドバープラグイン設定

サブページにサイドバーを設置していきます。
Lightningでは、サイドバーは通常、各ページで個別のサイドバーの設置はできません。
そこで、”Content Aware Sidebars”という、サイドバープラグインを入れて、各ページに個別のサイドバーを設置できるようにします。
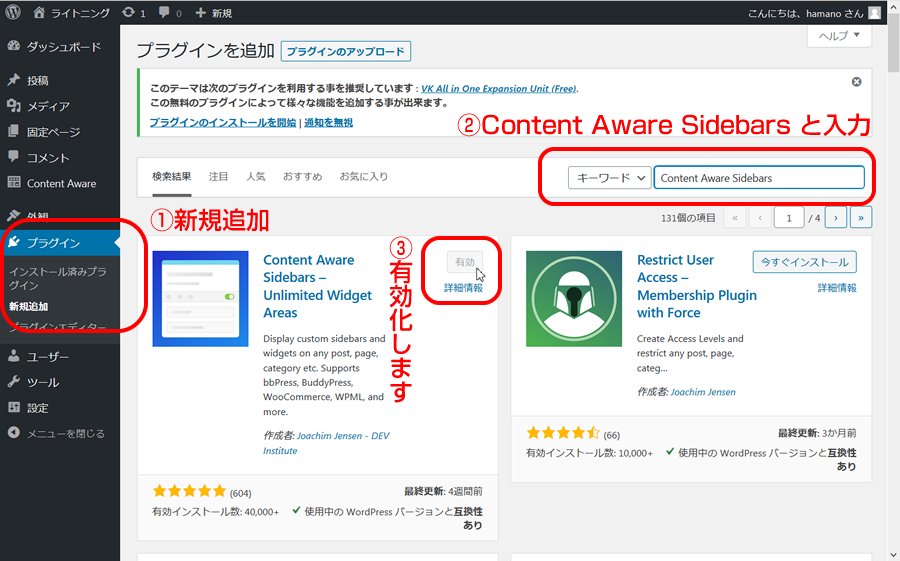
ダッシュボード→プラグイン→新規追加をクリックして、”Content Aware Sidebars”と入力
“今すぐインストール”を押します。終えたら有効化。

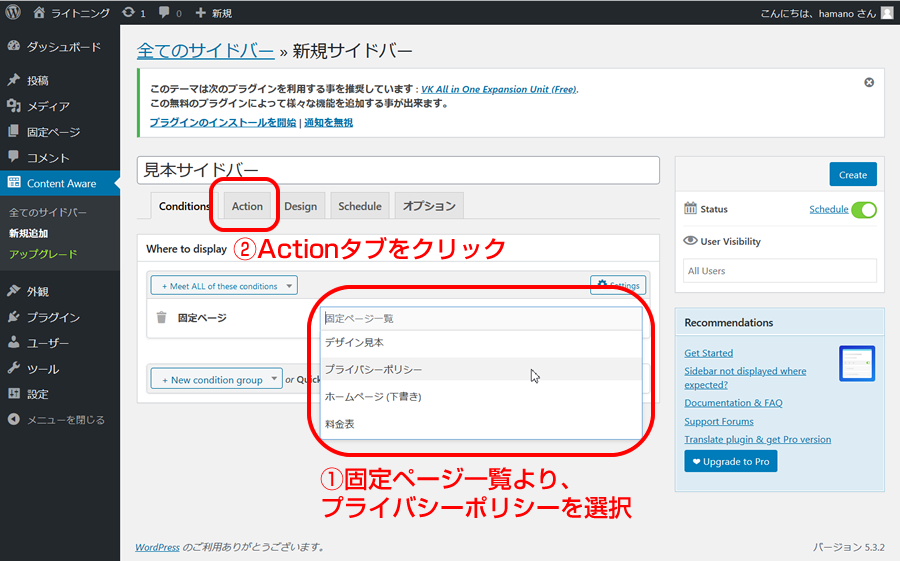
ダウンロードを終えたら、Content Aware→新規追加をクリックして、サイドバー名を入力。
その下にあるタブ”Conditions”を押し、”New condition group”より、”固定ページ”を選択。その後、”Create”を押して、さらに”保存”を押します。


固定ページ一覧より、プライバシーポリシーを選択。
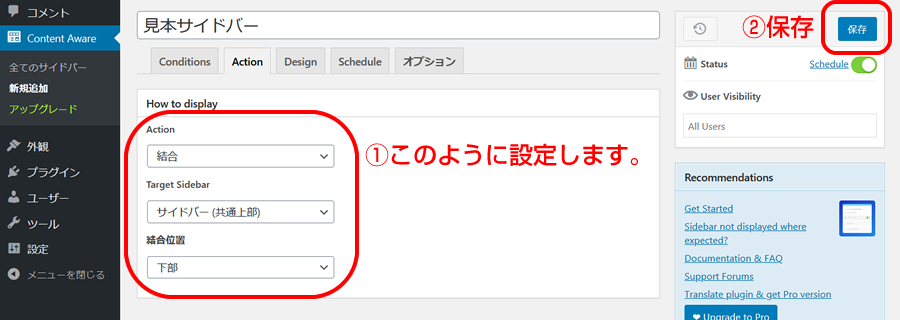
次に、”Action”タブを押し、見本画像のように設定します。

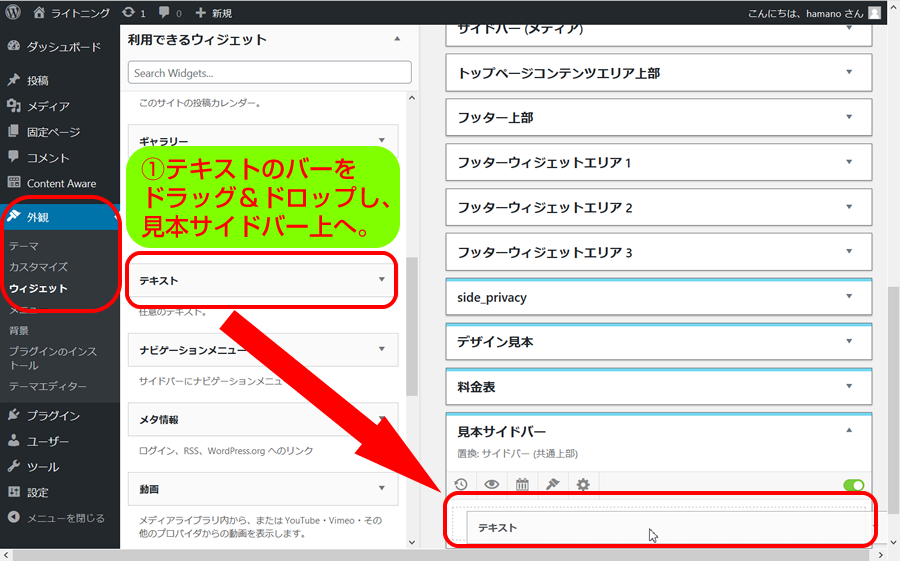
最後に、外観→ウィジェットをクリックし、
サイドバーをプライバシーポリシーページへ設置していきます。
今回は”テキスト”と書かれたバーを設置します。
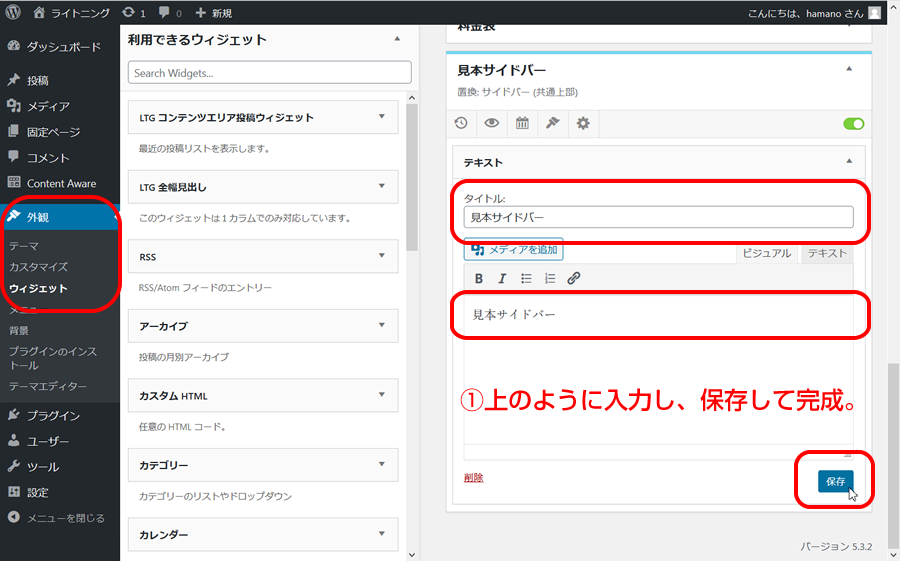
バーの上で、マウスをクリックした状態のまま、右下の”見本サイドバー”上まで持っていき離します。すると、見本サイドバーにテキスト入力枠が引っ付きます。

テキストバー以外にも、画像やカレンダーなども設置できます。

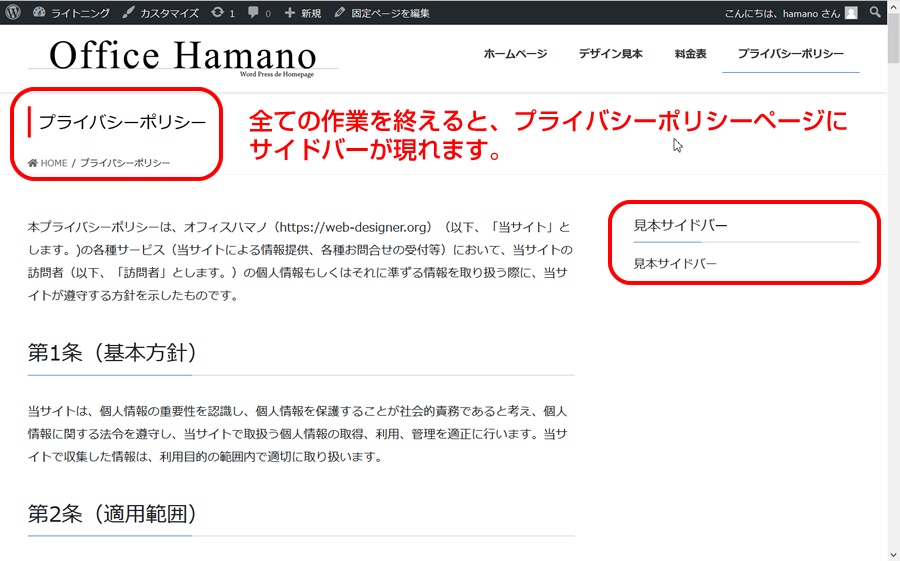
プライバシーポリシーページにサイドバーが設置されていたら完成です。
