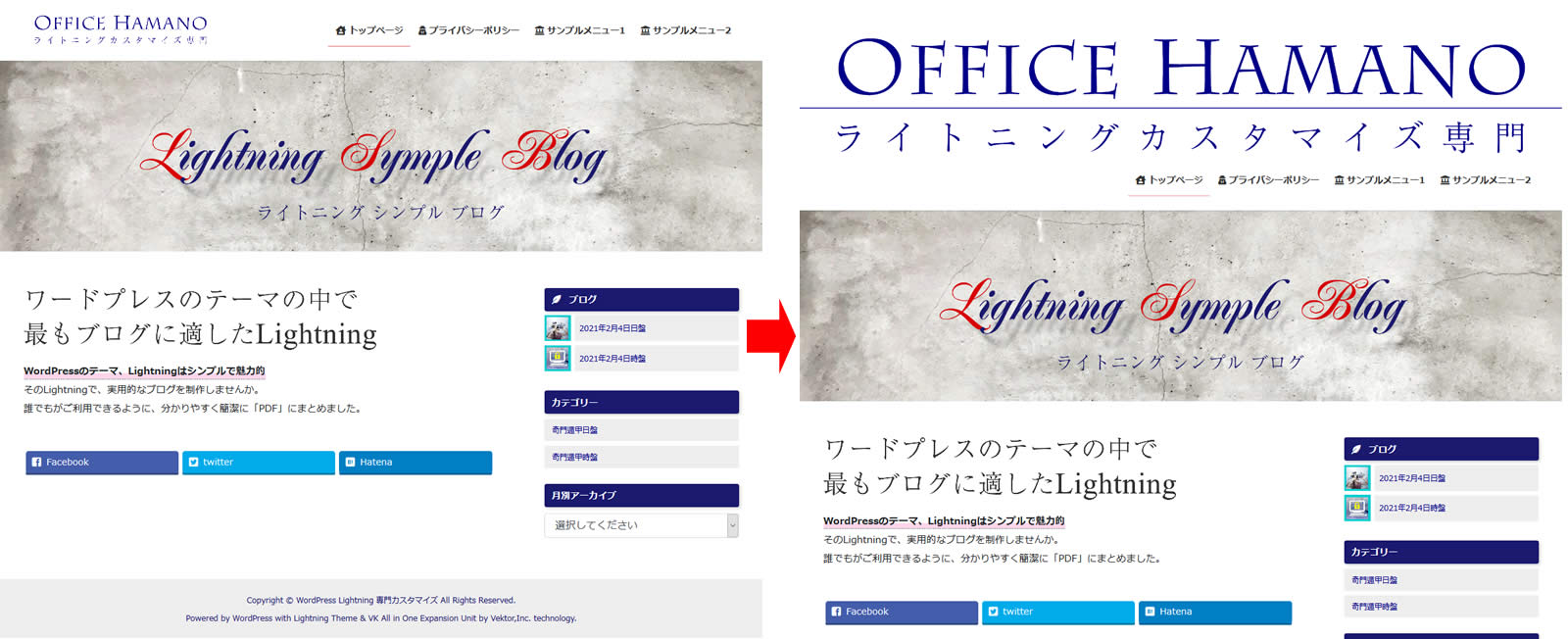
ヘッダーロゴサイズ変更
Lightning のトップのヘッダー画像をブラウザいっぱいに配置するCSS見本。
ヘッダー画像とグローバルメニューを自由にカスタマイズ・配置して、見栄えのする、ホームページをデザイン。

完成見本

CSSのペースト直後
下のCSSをコピペ
その際、ヘッダーに設定する画像は、画面の最大の横幅を満たす必要があります。
例えば、フルHDを想定した横幅(画面サイズ)に対応する場合は、横幅:1920px以上の画像を用意します。
/****************************
ロゴ画像を横幅いっぱいに
****************************/
.navbar-header {
margin-left: calc(50% - 50vw) !important;
width: 100vw !important;
margin-bottom: 0.5em !important; /* ロゴ下のマージンを設定 */
}
.navbar-brand img {
max-height: none;
max-width: 100%;
}
.siteHeader_logo {
margin: 0px !important;
padding: 0px !important;
}/****************************
ロゴ画像を横幅の80%に設定の場合
****************************/
.navbar-header {
margin-left: calc(50% - 40vw) !important;
width: 80vw !important;
margin-bottom: 0.5em !important; /* ロゴ下のマージンを設定 */
}
.navbar-brand img {
max-height: none;
max-width: 100%;
}
.siteHeader_logo {
margin: 0px !important;
padding: 0px !important;
}グローバルメニューを横幅いっぱいに広げる
まずは、グローバルメニューを横幅いっぱいに広げて、そのあとに、グローバルメニューの日本語の下に、英文字を入れます。

下のCSSをコピペ
/****************************
グローバルメニューリセット設定
****************************/
#gMenu_outer {
padding: initial !important;
margin: initial !important;
width: initial !important;
height: initial !important;
float: initial !important;
content: initial !important;
}
/****************************
マウスオーバーカラー
フォントサイズ
上下余白
****************************/
ul.gMenu li a {
padding-top: 0.7em !important;
padding-bottom: 0.5em !important;
}
strong[class="gMenu_name"]{
font-size: 1.1em !important;
}
ul.gMenu li a {
color: #EFFFBF !important;
background-color: #000080;
font-size: 1em !important;
}
ul.gMenu li a:hover {
color: #FF0000 !important;
background-color: #000080;
}
/****************************
グローバルメニューの幅設定
****************************/
#gMenu_outer,
#gMenu_outer ul {
margin-left: calc(50% - 50vw) !important;
width: 100vw !important;
}
/****************************
グローバルメニュー仕切り線
****************************/
#gMenu_outer li {
width: 100% !important;
border-left-width: 1px;
border-left-style: solid;
border-left-color: #FFF;
}
/****************************
2次メニュー設定
****************************/
#gMenu_outer .sub-menu {
width: 100% !important;
margin: 0px !important;
padding: 0px !important;
left: 0px !important;
}
#gMenu_outer .sub-menu a:hover {
font-weight: bold;
background-color: #90EE90 !important;
}
#gMenu_outer .sub-menu a {
padding: 1.0em !important;
background-color: #6DD900 !important;
font-weight: bold;
}
/****************************
ここまで
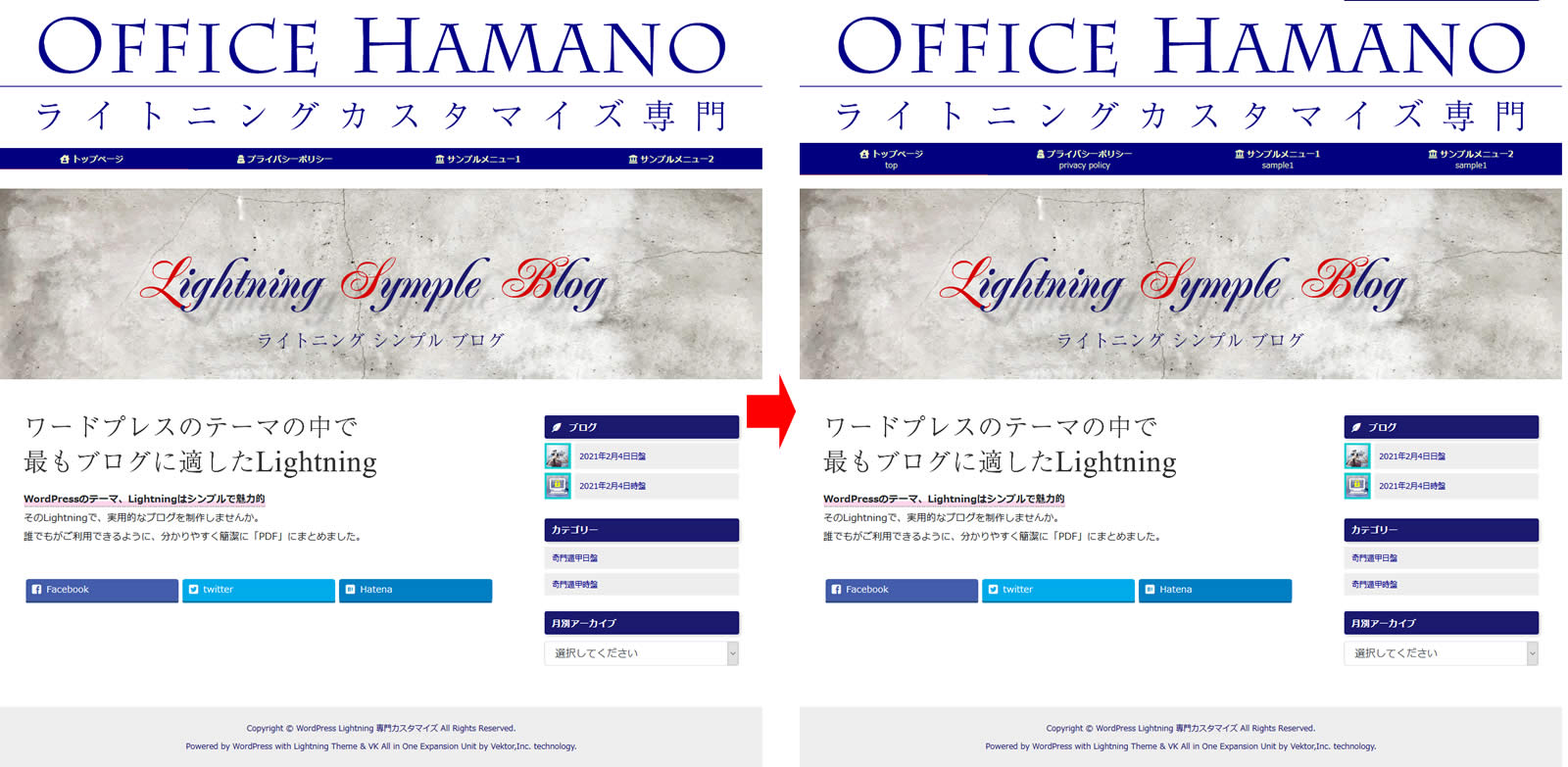
****************************/グローバルメニューを2段化
ブラウザの横幅いっぱいにグローバルメニューを広げ、下のCSSをコピペして、メニューを2段化します。
2段化の前に、ページソースのグローバルメニューの付近に以下のような箇所があります。(以下のソースは大幅に手を加え、見やすくしています)その横の数値をメモっておきます。トップページの場合「menu-item-159」なので、「159」がホームページの番号になります。
<li id="menu-item-159" class="menu-item menu-item-type-post_type menu-item-object-page"><a><strong>トップページ</strong></a></li>
<li id="menu-item-524" class="menu-item menu-item-type-post_type menu-item-object-page"><a><strong>プライバシーポリシー</strong></a></li>
<li id="menu-item-518" class="menu-item menu-item-type-post_type menu-item-object-page"><a><strong>サンプルメニュー1</strong></a></li>
<li id="menu-item-517" class="menu-item menu-item-type-post_type menu-item-object-page"><a><strong>サンプルメニュー2</strong></a></li>下のCSSをコピペ
/****************************
グローバルメニュー2段設定
*****************************
グローバルメニュー
メイン文字下の英文字設定
各メニューの右側の数値は、
ページソースを見て、
調べてください。
****************************/
#menu-item-159 > a:after {
content: 'top';
display: block;
}
#menu-item-160 > a:after {
content: 'privacy policy';
display: block;
}
#menu-item-518 > a:after {
content: 'sample1';
display: block;
}
#menu-item-517 > a:after {
content: 'sample1';
display: block;
}