Appointment Hour Booking を利用して施設レンタル予約を設置する

各種設定の前に
ネット予約 プラグインのAppointment Hour Bookingは、ワードプレスのプラグインの中でも、優良なプラグインです。
施設レンタルやルームレンタル、物品のレンタルなど、様々なレンタル向きのシステムです。
その理由は、予約カレンダーを複数設置できるので、個々の商品やサービスの管理が容易なことです。
飲食店の予約に特化したシステムは、以下のページをご覧ください。
Salon booking systemを飲食店予約専用にカスタマイズ
Easy Appointments
リラクゼーションサロン、ヘアサロンや医院などの予約に特化したシステムは以下をご覧ください。
Salon booking systemを図解で完全攻略 new
今回は、レンタルルームの ネット予約 を想定し、カスタマイズを施していきます。
もちろん、最後には日本語化した、 .mo、.poファイルを無料でダウンロード できますのでご安心ください。
当アポイントメントアワーブッキングシステムは、日本語化しておりますが、予約設定部分は、システム上、翻訳ができません。
ですが、当システムは、設定が瞬時に適用され、右側に表示されるので、慣れると日本語表示不可の問題は解消されるはずです。

Appointment Hour Bookingインストール設定
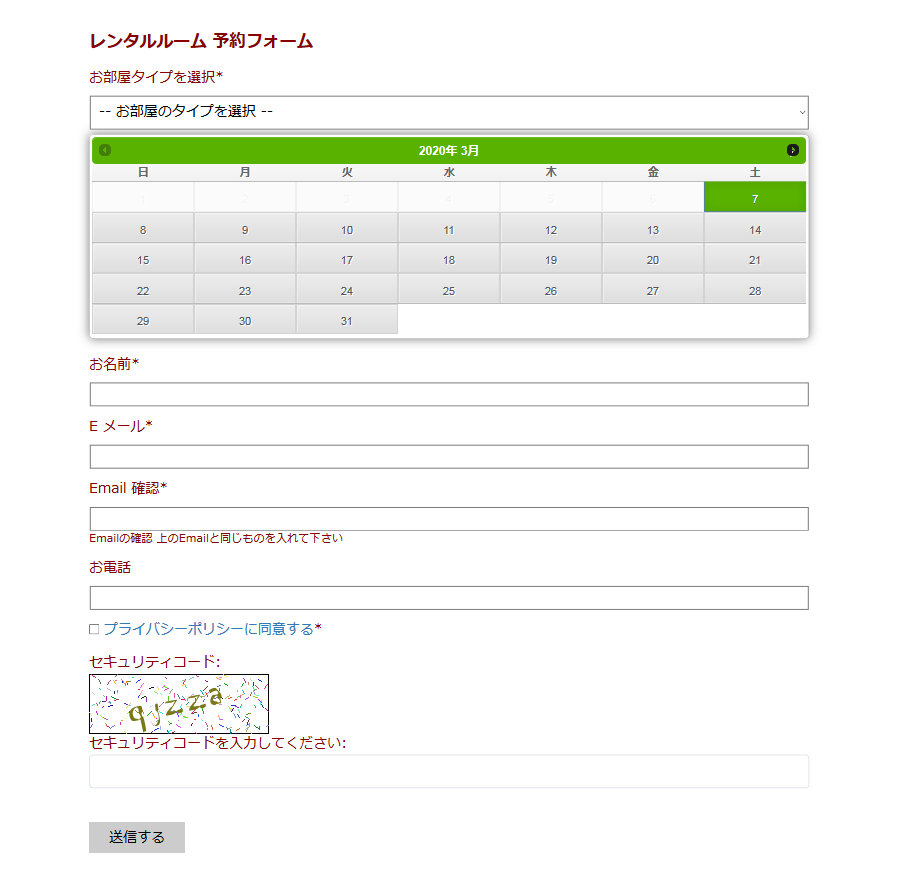
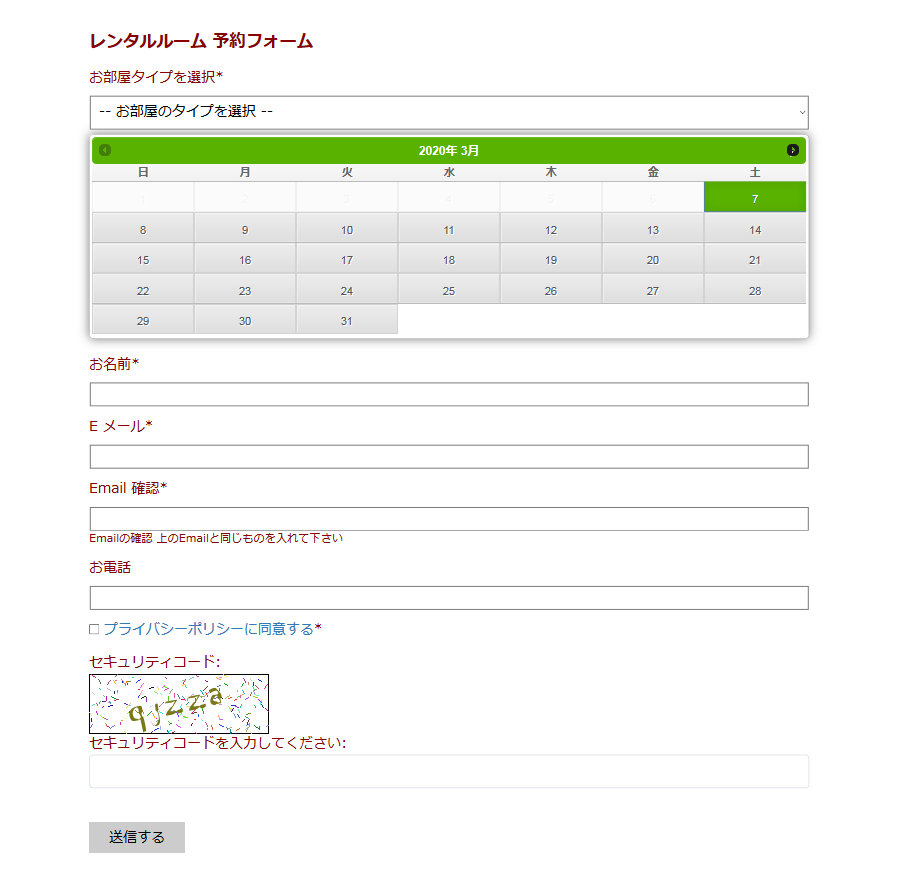
アポイントメント アワーブッキング 今回の完成見本(予約テスト可能)
アポイントメント アワーブッキング 稼働見本サイト(予約テスト可能)

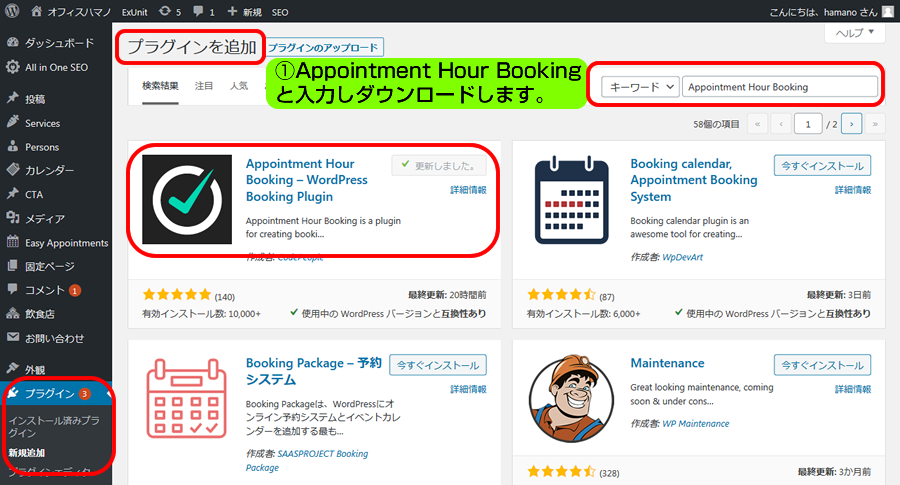
まずは、ダウンロード。
新規検索窓に、Appointment Hour Bookingと入力し、ダウンロード後有効化してください。
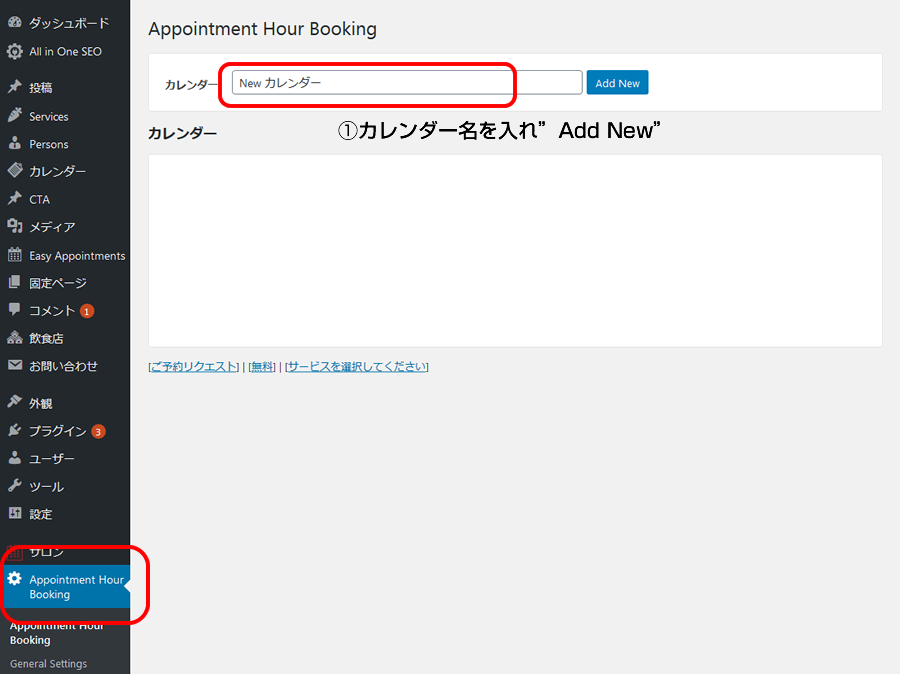
Appointment Hour Booking 入力フォーム設定

- 新規予約カレンダーを作ります。カレンダー名を入れ”Add New”ボタンを押す

- 編集ボタンを押し、次項でメールフォームを作ります

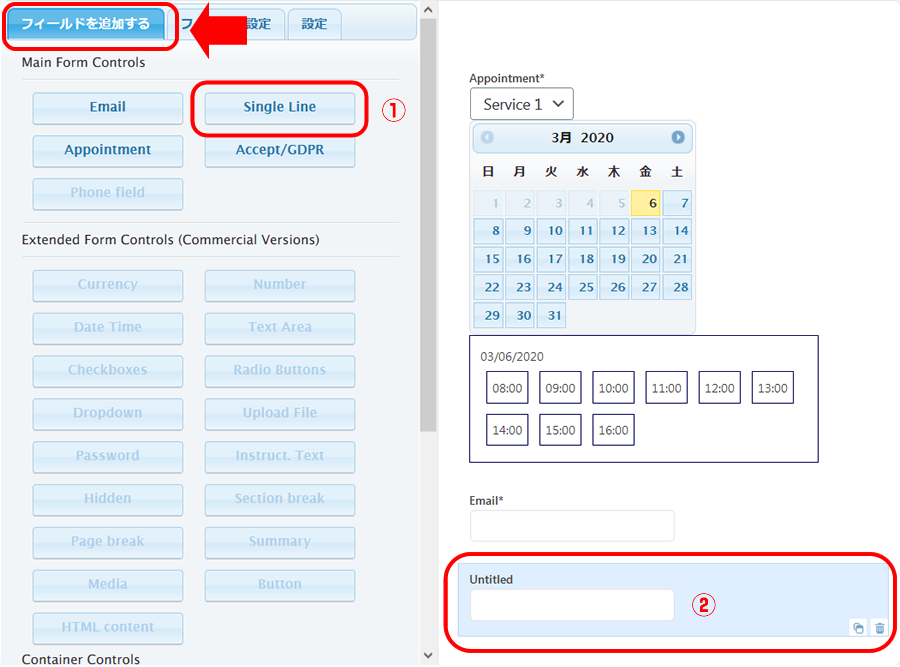
- Single Lineを押す
- 入力枠が出現

追加した項目を設定していきます。
まずは、最初から設置してあるEmail入力枠に対する、Email入力確認枠を設定します。
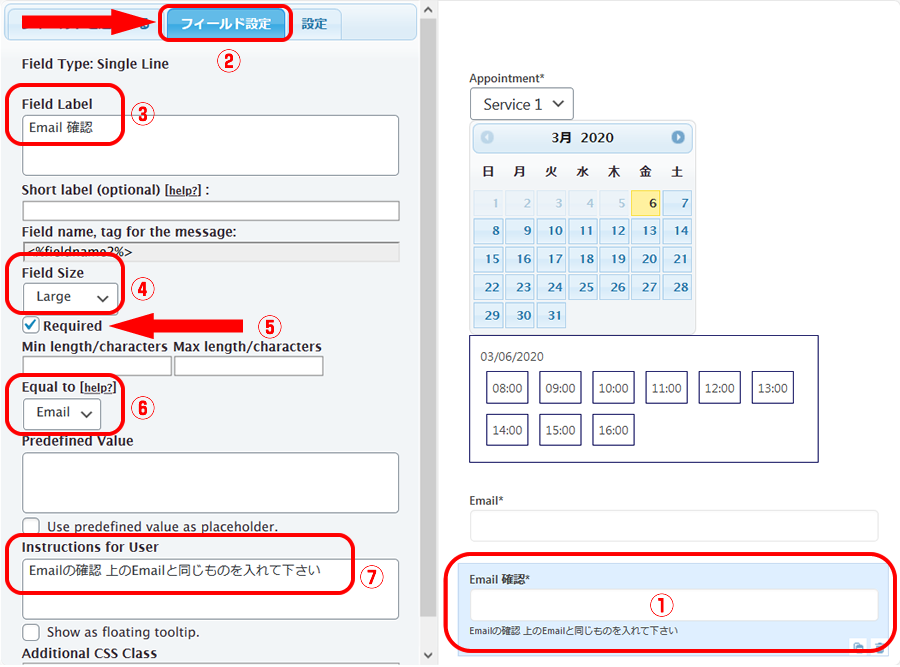
- 追加した枠をクリックすると
- フィールド設定タブに移ります
- ラベル名を”Email確認”とします
- 入力枠のサイズをLargeに設定
- Email確認を必須項目に設定
- Email入力枠に対する、入力確認枠に設定
- 入力確認枠に対する注意事項などを入力
他の入力枠も同じように設置していきます。

先ほどと同じように、お名前入力枠を追加設定します。
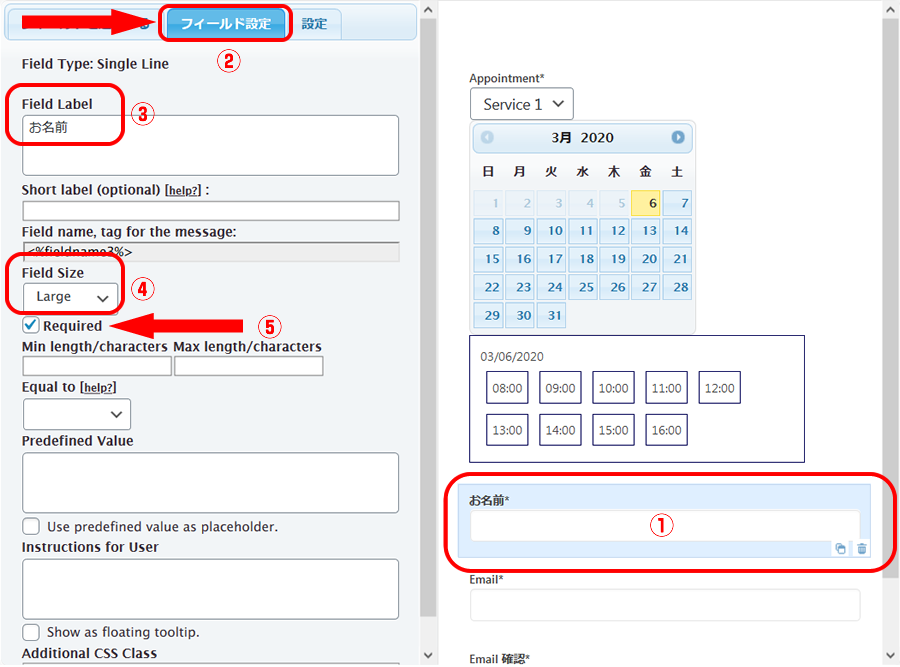
- 追加した枠をクリックすると
- フィールド設定タブに移ります
- ラベル名を”お名前”とします
- 入力枠のサイズをLargeに設定
- お名前入力枠を必須項目に設定
※お電話入力枠も追加しておいてください。

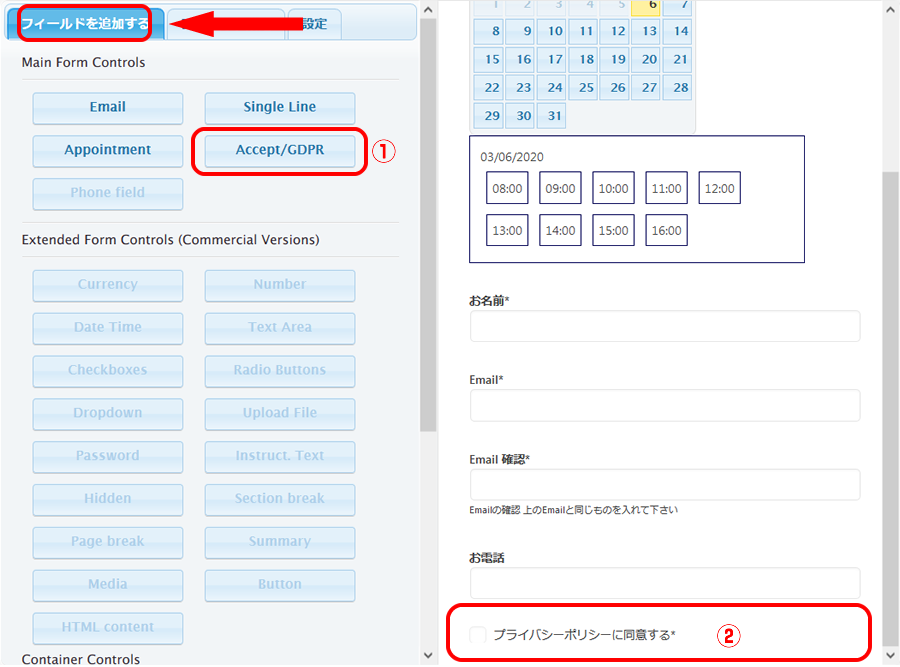
- Accept/GDPRをクリック
- チェックボックス出現
次項で設定していきます。

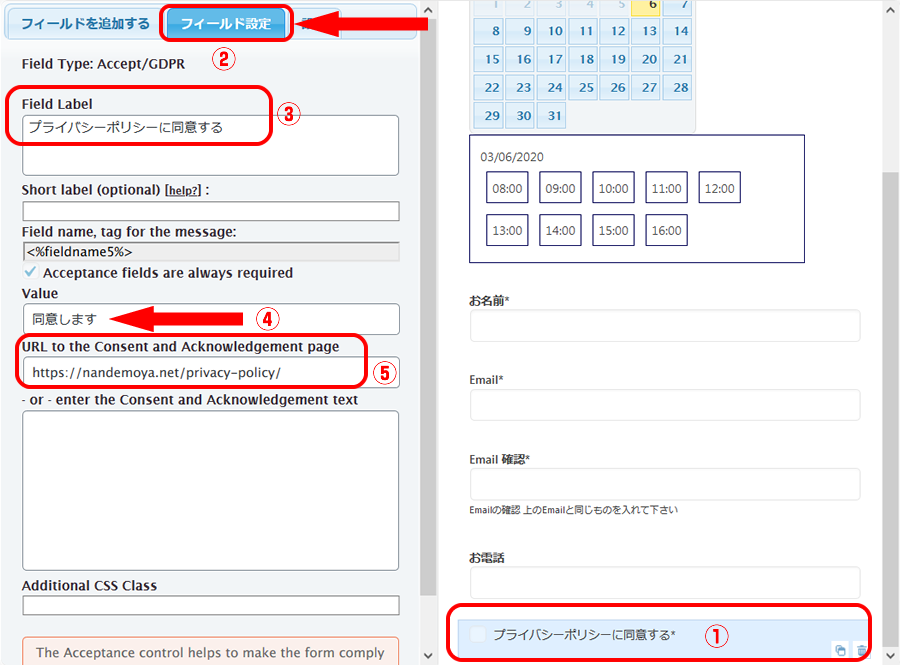
- 追加した枠をクリックすると
- フィールド設定タブに移ります
- ラベル名を”プライバシーポリシーに同意する”とします
- “同意する”予約申し込みメールに左記のように表示されます
- “プライバシーポリシーに同意する”をクリックしたときに表示される、リンク先のURLを入力
以上で予約申し込みフォームの設置・設定を終えました。
予約カレンダーの内容設定
アポイントメント アワーブッキング 今回の完成見本(予約テスト可能)

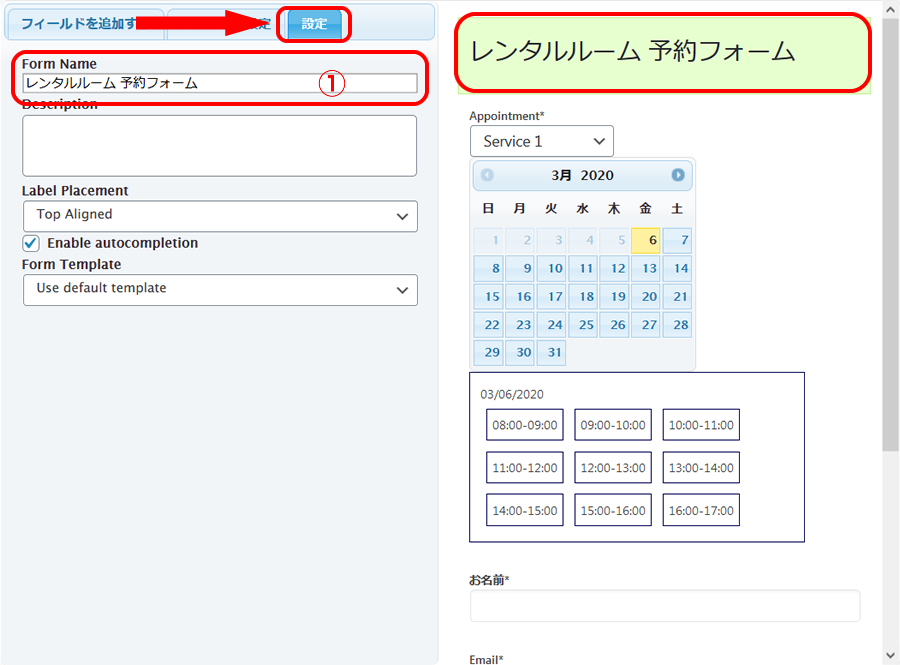
- ご希望のタイトルを入力

アポイントメント アワーブッキング 今回の完成見本(予約テスト可能)
- サービスメニューの上に表示するテキスト
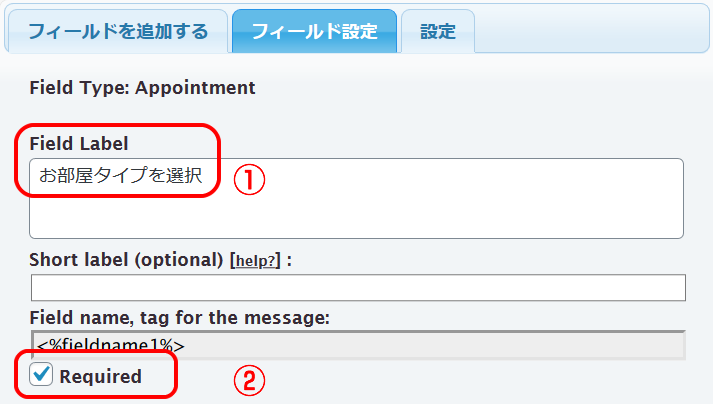
- 必須項目をマーク

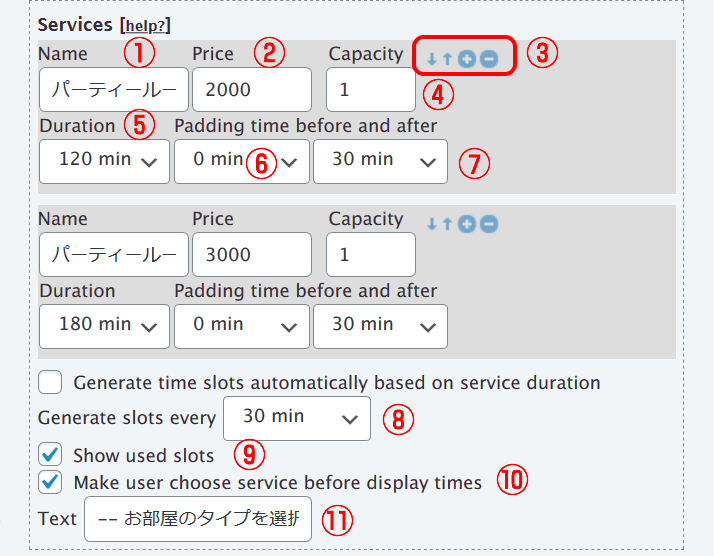
アポイントメント アワーブッキング 今回の完成見本(予約テスト可能)
- サービス名
- サービスの金額
- サービスを増やす場合は+(プラス)、削除する場合は-(マイナス)移動は、上下矢印で
- キャパシティ | 基本はすべて1
- 利用時間
- インターバル(前)
- インターバル(後)レンタルルームの利用を終えてから、次の予約までの空き時間。通常は前ではなく、後のインターバル設定
- 何分/何時間おきに予約を受け付けるのかの設定。例:10:00受付開始だと、次は10:30、11:00…
- 予約済み/予約終了の時間枠を表示する
- 空き時間を表示する前にユーザーにサービスを選択させる。サービス選択→予約可能時間表示
- サービス選択フォームの最初(一番上)のテキスト

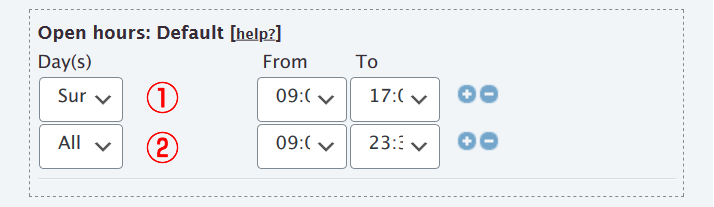
さらにその下にある勤務日と組み合わせて、シフトを組んでいきます
- 日曜日の営業時間 9:00~17:00
- すべての曜日の営業時間設定 9:00~23:30

アポイントメント アワーブッキング 今回の完成見本(予約テスト可能)
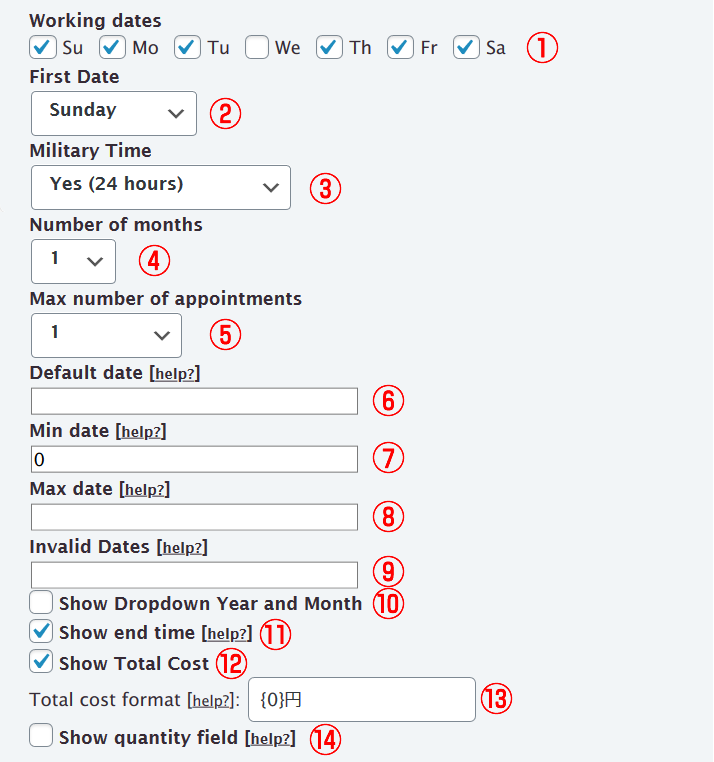
- 勤務日の設定
- カレンダー上の、週の始まりの曜日設定
- 24時間表示
- 予約フォームに載せるカレンダーを何か月分表示するか
- 同時にいくつの予定ができるかの設定
- 空のまま
- 0を入力
- 空のままで
- 予約が無効な日付の設定※うまく動きません…
- ドロップダウンで年と月を表示する場合はマーク。※通常は、当月カレンダーのヘッダーの両端に矢印があり、前の月や次の月に移動し、予約希望日を選択
- 利用開始時間と終わりの時間も表示させる。例:10:00-11:00
- レンタル料金を表示
- 金額のフォーマット
- 商品によっては、同時に複数レンタルできたり、複数購入できるものがあるため、プルダウンで数量を表示できます

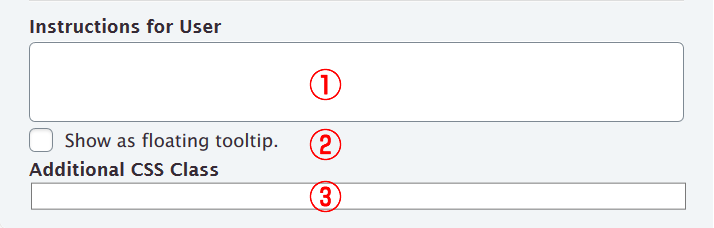
- お客様へのメッセージを入力
- マークで、そのメッセージをフローティング表示
- 追加のCSSクラス

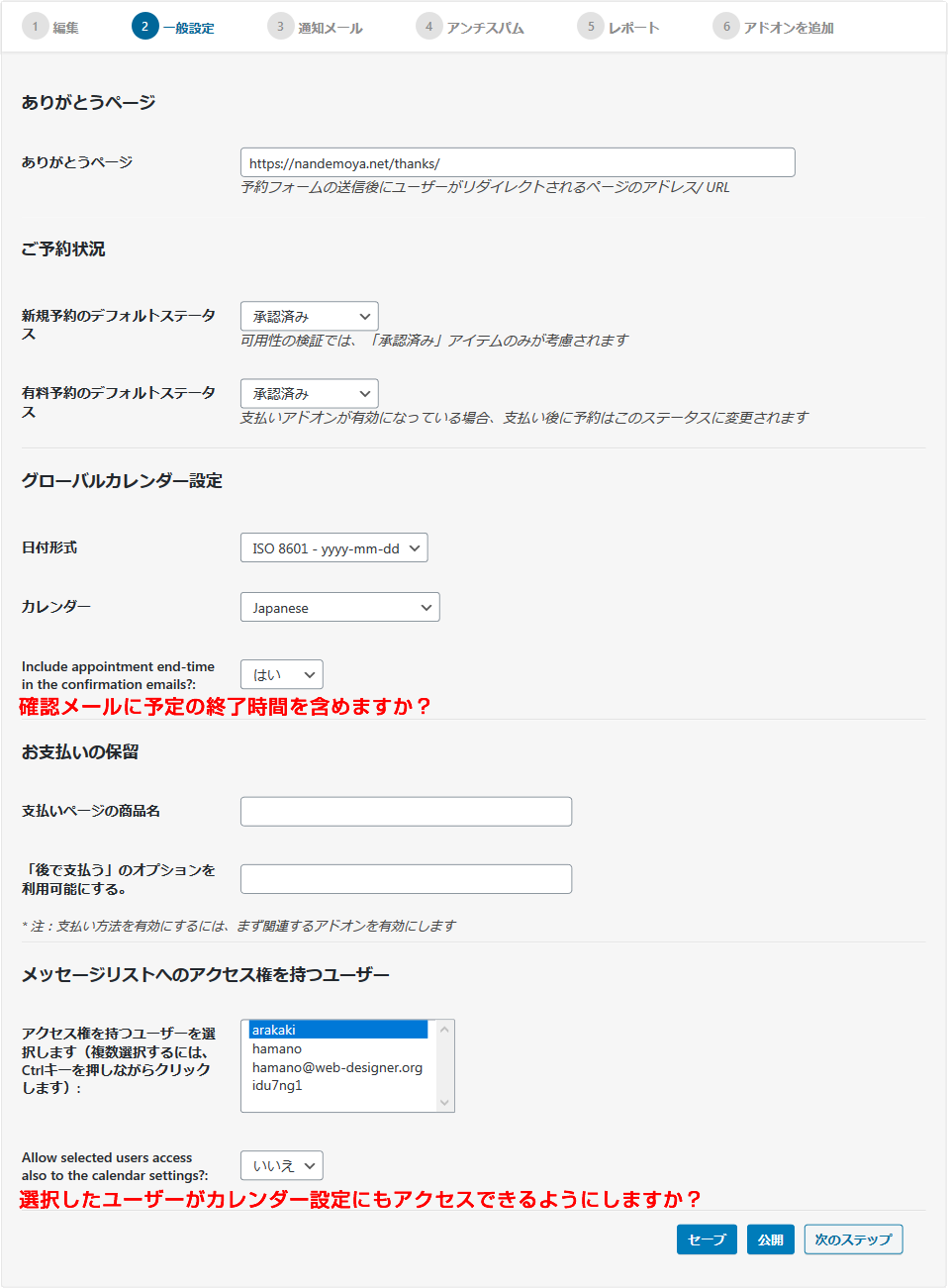
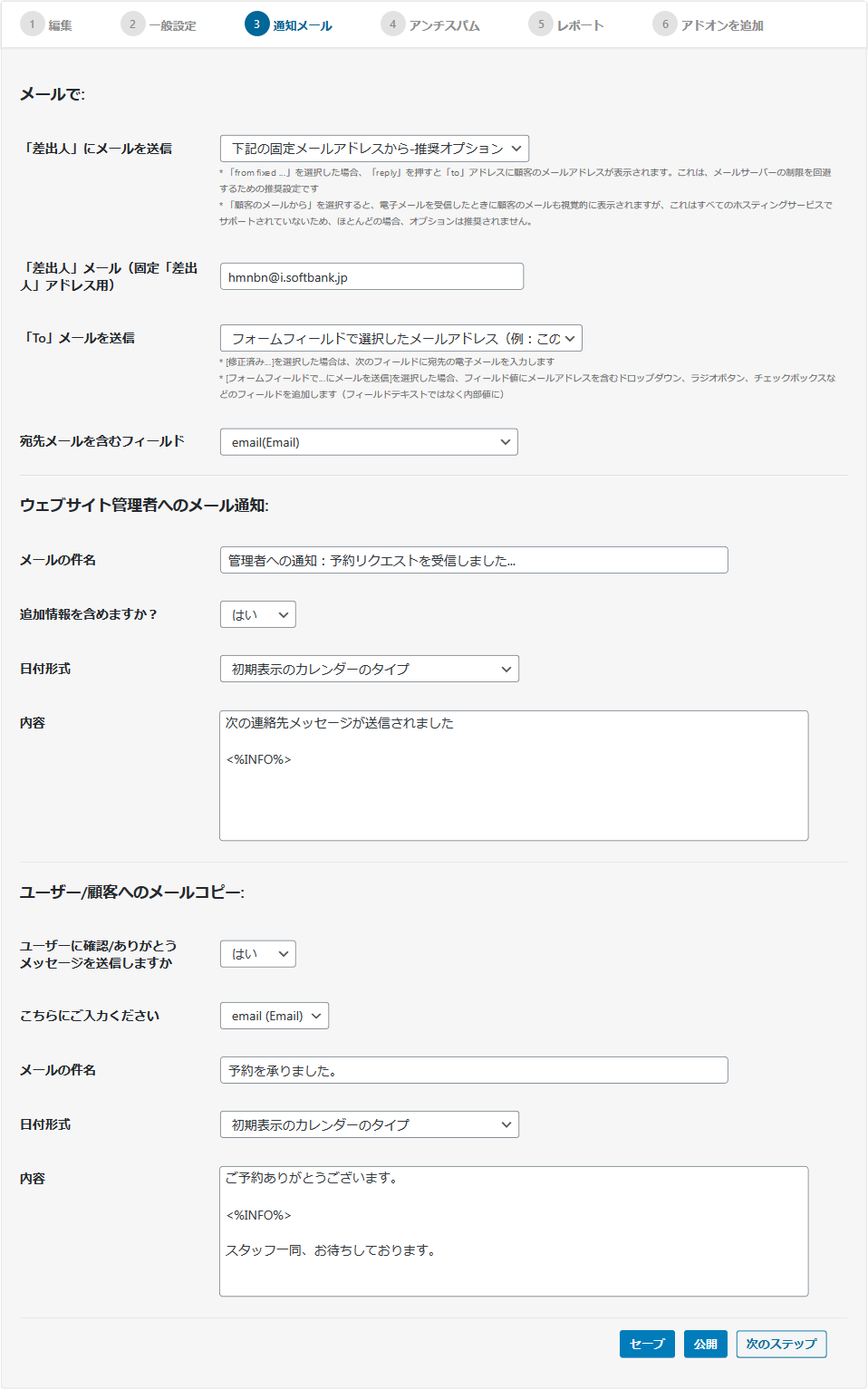
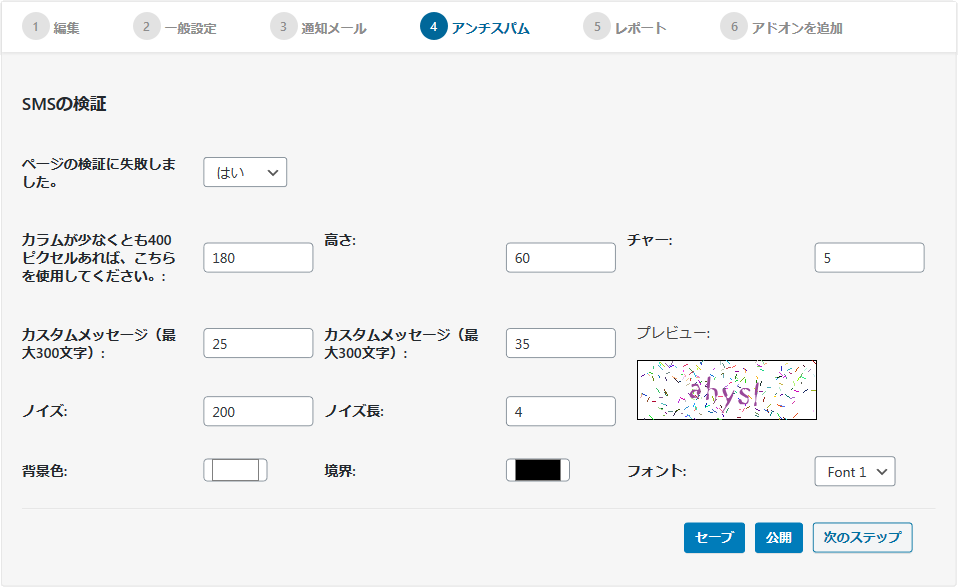
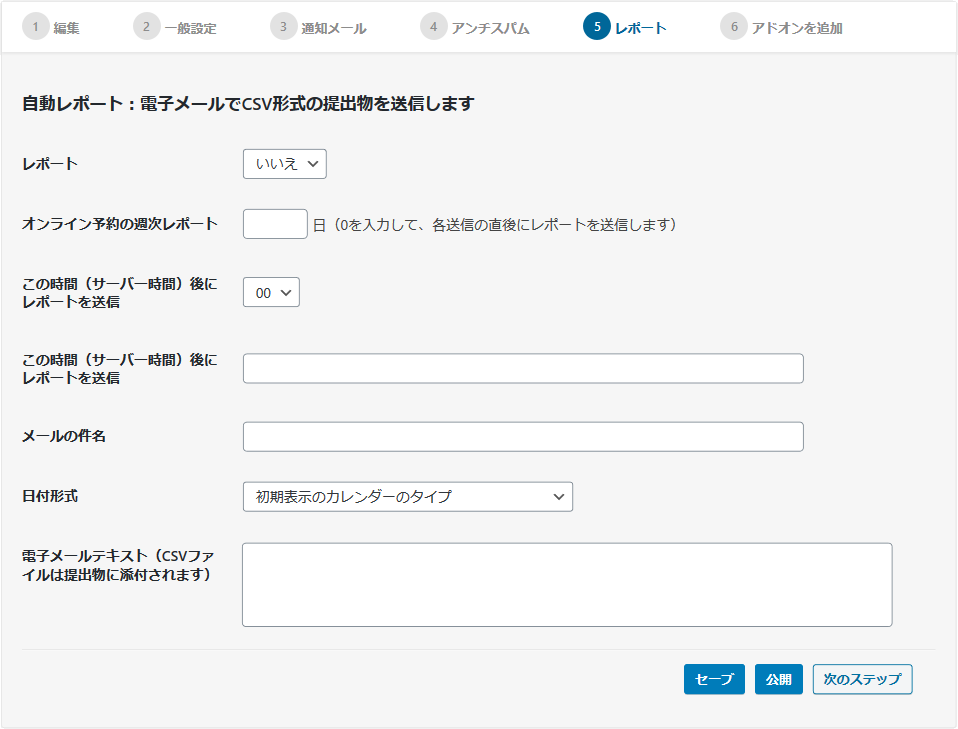
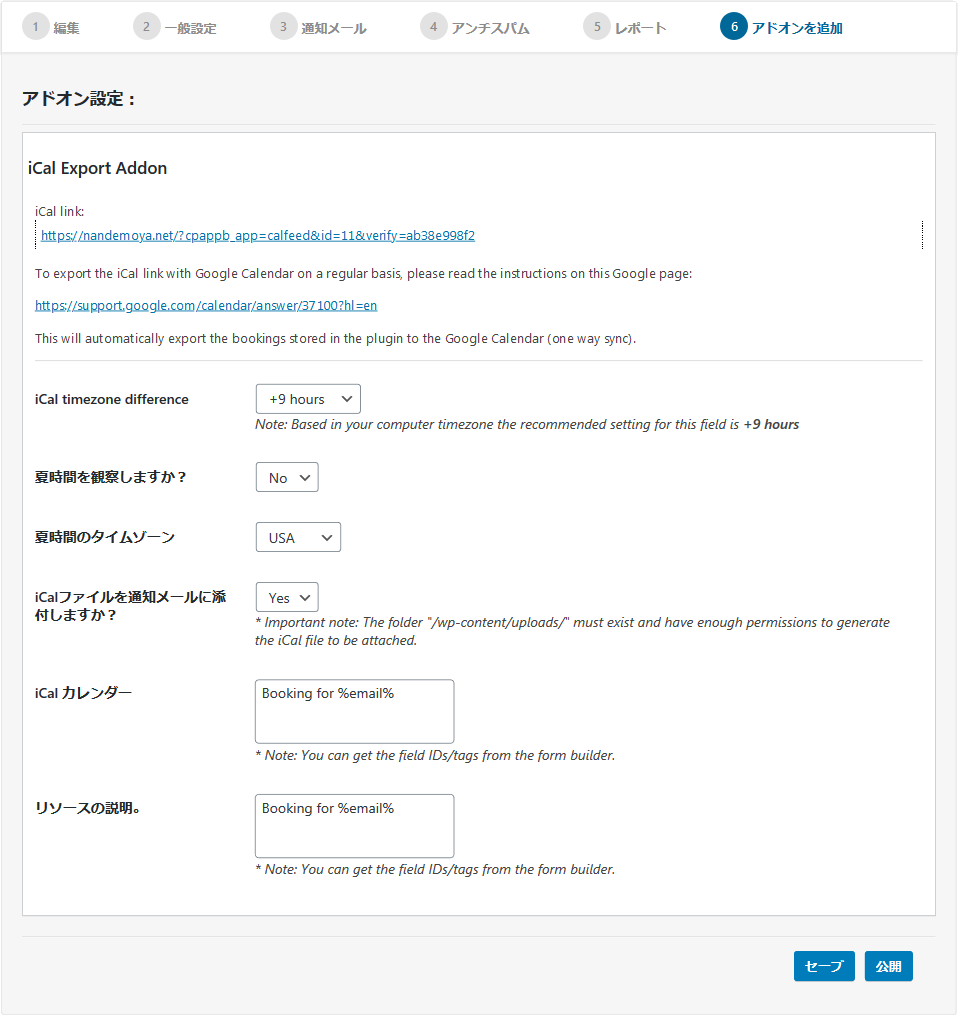
予約システム基本設定
わからない箇所は、画像の通りに設定してください(個人情報の類以外)





Appointment Hour Booking 日本語化設定
※直接開かず、一旦、名前を付けて保存してください。
appointment-hour-booking-ja.mo
appointment-hour-booking-ja.po
日本語化ファイルのアップロード先
wp-content/plugins/appointment-hour-booking/languages/appointment-hour-booking-ja.mo
wp-content/plugins/appointment-hour-booking/languages/appointment-hour-booking-ja.po
